日日是好日
ー 植物の色と形をモチーフにした Webカレンダーの制作
#image(): File not found: "sample.gif" at page "諸琳/WorkLog2022"
- 諸琳
- Keywords:植物・動くウェブ・カレンダー・・・
- https://orangecatmo.github.io/calendar/
CONTENTS
第1章 序論
1.1. 研究目的
時間計画は常に重要である。自分に実用的なカレンダーがあれば便利だ。どのように自分に合うカレンダーを選ぶか、 アンケートを通じてユーザーのニーズを理解し、より多くのユーザーにとって可用性・実用性の高いカレンダーをデザインする。視覚的にユニークなデザインを実現するために、自然に隠されたパターンを探究し、これをインターフェイスに応用する研究を行う。
自然に隠されたパターン探究し、応用することは、視覚と機能に新しい可能性を持っていると考える。私はグラフィック、動くアイコン、ウィブサイトによってその表現方法を試行錯誤していきたい。それは私たちが見落としていた自然の真の美しいスペクタクルの再発見になり、新しい表現につながるだろう。
本研究では、自然のパターンを利用して視覚的、機能的なユーザー体験を実現するカレンダーを制作する。
1.2. 研究の背景
- 自然のパターン·テクスチャーについて
日常生活には多くの創作起因があるが、自然のパターン·テクスチャーもデザインに多くのインスピレーションを与えている。例えば、八代目の将軍徳川吉宗の故郷、紀州徳川家が使用した鮫小紋はサメの肌のテクスチャーを小さな点と弧状の模様で描いている(Fig.1,2)。平面の造形だが質感を感じさせるもので、シンプルながらも長く愛される模様だ。 しかし、自然なテクスチャーは伝統的なパターンの具現化であるだけでなく、それ自身のテクスチャーを通して新しい視覚的表現に適用することができる。現代でも三宅一生のPLEATS PLEASEを元としたデザイン展開がそうだ。佐藤卓はPLEATS PLEASEの色彩の基本系列をインスピレーションにし、生地を一枚一枚の山茶花(サザンカ)、梅花、チューリップ、バラなどと模擬した。また、食物、海洋生物など、服装のテクスチャーを生活と自然を結びつけることで、視覚的にも機能的にも新しいデザインを生み出していった。(Fig.3,4)。
1.3. コンセプト「日日是好日」
本研究では、サイトの情報構成に関わるコンセプトして「日日是好日」を設定した。「日日是好日」は禅語の一つである。その意味は「生活の善し悪しは決して絶対性はなく、常に1人の心境及び物事への認識に関係がある」というものである。
日々、嬉しいこともあれば悲しいこともある。しかし、善し悪しにかかわらず、いずれも貴重な体験になるはずである。すべての日を素晴らしき日という理念で考え、大自然のテクスチャを素材にし、身近に隠されている美を見つけながら、少しずつ期待を持って開けていくと、日々の生活も多様多彩になるのであろう。
>参考:Wikipedia:日日是好日
1.4. サイトのデザインのあたって
本研究では、以下の点に配慮しつつ、サイトのデザインに取り組む。
- システムが機能を実現する流れが合理的かどうか。
- ユーザの基本的なニーズを満たすことができるかどうか。
- 情報の伝達や美学的要因は、使用時にユーザに快適さを感じさせるかどうか。
- インタラクション機能の追加が必要かどうか。
第2章 調査研究
今日、国内および海外において、カレンダーに関わるアプリが多数存在する。また動的ウェブページにおける設計実践も少なくはない。この章では、カレンダーの基本設計を行うために、これらのカレンダーの美観および機能を対象として、国内外現状調査とアンケート調査を行った。
2.1. 国内外のカレンダーの現状調査
ここでは、主に「使用度の高いカレンダー」、「面白いカレンダー」に注目して、調査を行った。
- 使用度の高いカレンダーの調査:
- Googleカレンダーのユーザーは、異なるタスクを明確に区別できるブラウジングデザインを好み。
- 小米カレンダー*1は独特のシンプルなスタイルを好み。
- iOSカレンダーのユーザは、彼らが設定したイベント地点時間に応じて通知を取得することが非常に有用であると考えている。
- 面白いカレンダーの調査:
- Peek カレンダー:https://www.peekcalendar.com/design.html
- 色と音効果がある。
- インタラクション:フロントカメラを遮ると,スクリーンの上端に黒い影が現れ,現在の時間が表示される。
- 世界を風靡したシェイク機能にもPeek Calendarが入っており、スマートフォンを振ると、癒し系のビジュアルのスケジュールがランダムに生成され、どんなにクールな顔をしていても笑ってしまう。
https://fullcalendar.io
https://blog.csdn.net/zwxic/article/details/108790498
- Peek カレンダー:https://www.peekcalendar.com/design.html
- 動Webページ先行調査:
- 高尾山599博物館:https://www.takao599museum.jp
登山を豊かで面白いものにする博物館サイト 。普通の Webデザインでは退屈な情報となるが、デザイナー大黑大悟は、読者とのインターフェイスに動くアイコンを使うことで動的なインタラクションを実現している。
- 高尾山599博物館:https://www.takao599museum.jp
2.2. アンケート調査
カレンダーのユーザー体験を目的として、アンケート調査を行った。以下にその概要を記す。
- 調査の概要
- 対象:20代の学生および社会人
- 人数:30名(男性15名、女性15名)
- 調査期間:2021年7月〜9月
- 調査方法:インターネット調査(Googleフォーム)
- 質問項目
- Q 1 毎日カレンダーを使いますか。
- Q 2:カレンダーは主にどのタイプを使いますか(選択式)。
紙(手帳)、パソコン、スマートフォン、その他 - Q 3:表示形式は以下のどのパターンが好きですか(選択式)。
年単位、月単位、週単位、1日単位 - Q 4:多機能な電子カレンダーが必要ですか。
- Q 5:カレンダーのスタイルを重視しますか。
- Q 6:タスクおよびイベントの追加機能を求めますか(必要としますか)。
- Q 7:高いインタラクティブ性を求めますか(必要としますか)。
- Q 8:過去、現在、未来の明確な視覚的区別を求めますか(必要としますか)。
- Q 9:スケジュールイベントの他者との共有を求めますか(必要としますか)。
- Q 10:季節や祝日などの重要なイベントの掲載を求めますか(必要としますか)
- Q 11:トップページにどの機能をご希望ですか。
- Q 12:以下の機能ですが、トップページにはどのような機能がご希望ですか。
- Q 13:あなたの現在の仕事(オープンな問題):
- 実際のアンケートフォーム(Googleフォーム)
- https://forms.gle/rtxmucEpjsNFvFiN9
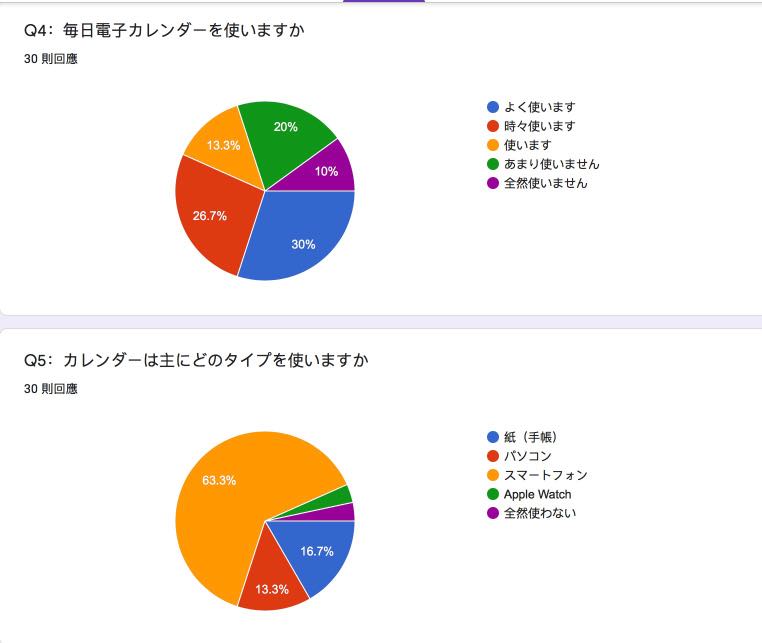
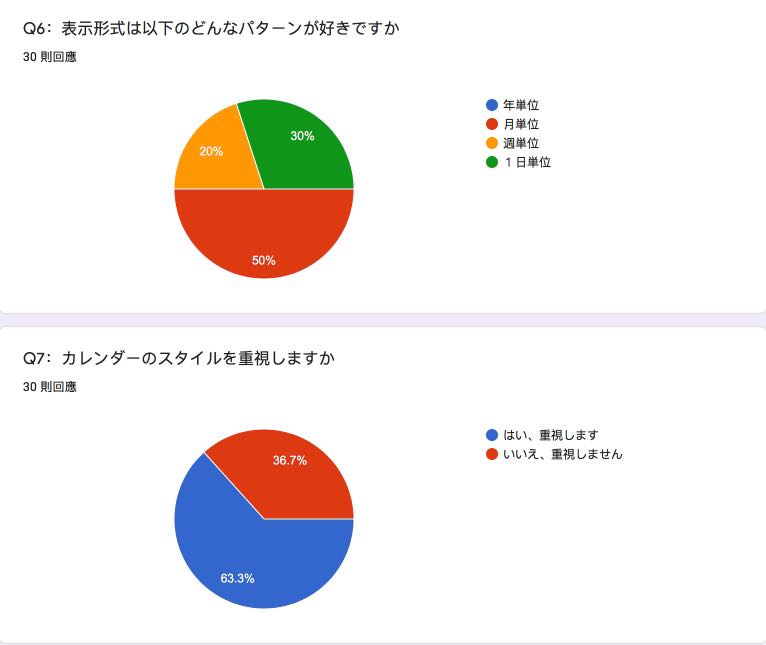
2.3. アンケートの結果
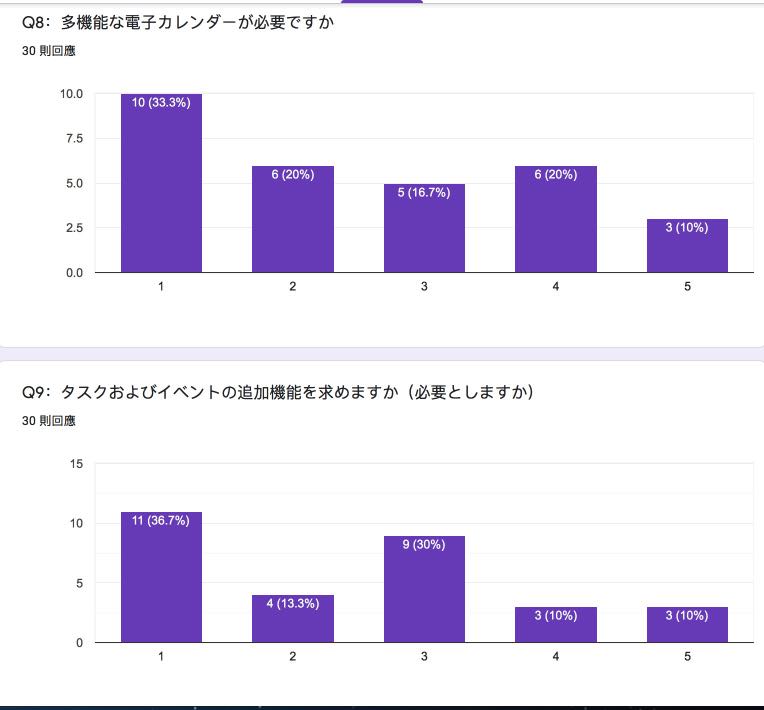
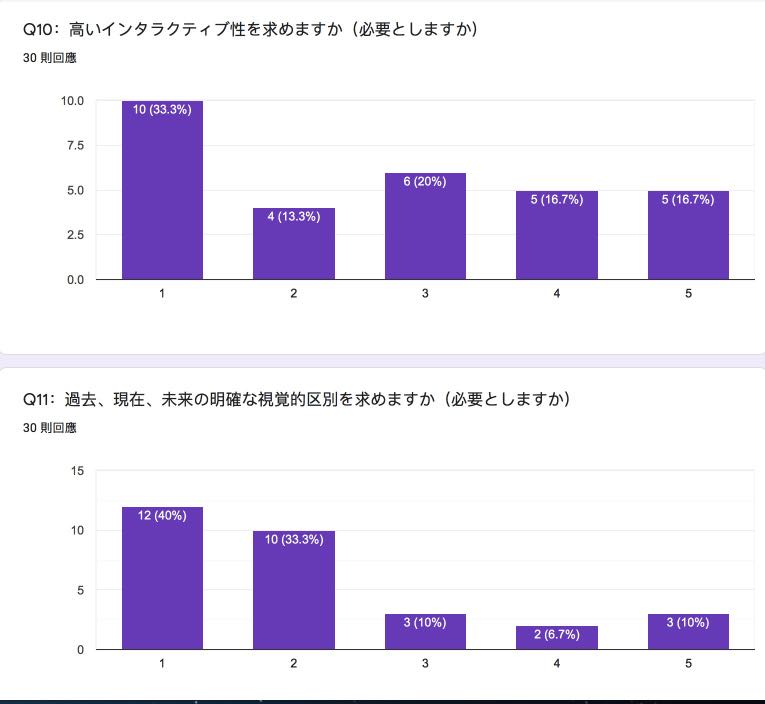
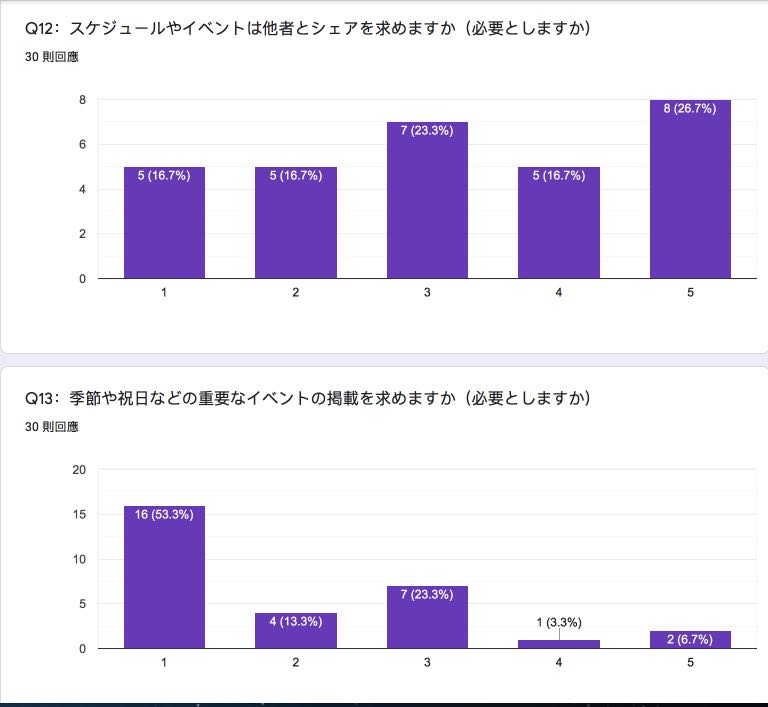
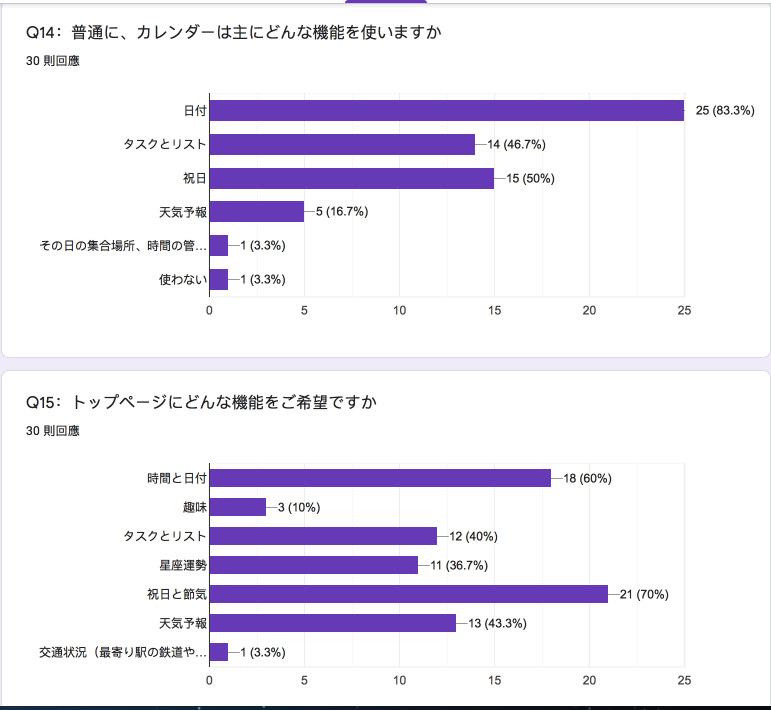
アンケートの結果を図1に示す。
図.1
2.4. アンケートの分析
アンケートの結果をまとめると、以下のように要約できる。
- 月・週・日で比較すると、月単位のカレンダーの使用率が最も高かった。
- カレンダーの初期画面には、当日の日付等が表示されるものが望まれる。
- 祝日を重視し、シンプルな表示を求める傾向が見られる。
- カレンダーのスタイルやレイアウトが重視されている。
- 休日にはさらに詳細な情報の表示が求められている。
- メモの設定:毎月やっていることをユーザーに直接知ってもらうことができる。
これらの要件にもとづき、Webカレンダーを制作する。
- メモの設定:毎月やっていることをユーザーに直接知ってもらうことができる。
第3章 制作概要
「日日是好日」のテーマに沿って、カレンダーにかかわる情報の整理、イラスト、様式の編成を行った上、ウェブの研究および設計報告書の作成を進めた。詳しくは下記のようである。
- 1)情報の収集をし、とりわけホームページに関するカレンダーの関連資料と設計的な理念および機能性のイノベーション関係の知識を主として収集する。その上、自然的に花につながる素材を収集し、分類と整理を行う。
- 2)サイトマップを作成する。ホームページの構造設計を行う。
- 3)各ページのワーヤーフレームを設計する。
- 4)基本的なデザイン要素の制作を行う。
- 5)素材の動き、振る舞いなど、インタラクティブなサイトにするためのスクリプトをコーディングする。
- 6)基本的なプロトタイプを制作した後、ユーザーの反応を見ながら、サイトのデザインをブラッシュアップしていく。
- 7)デザインが完成したら、個別のページに記事を挿入して完成させる。
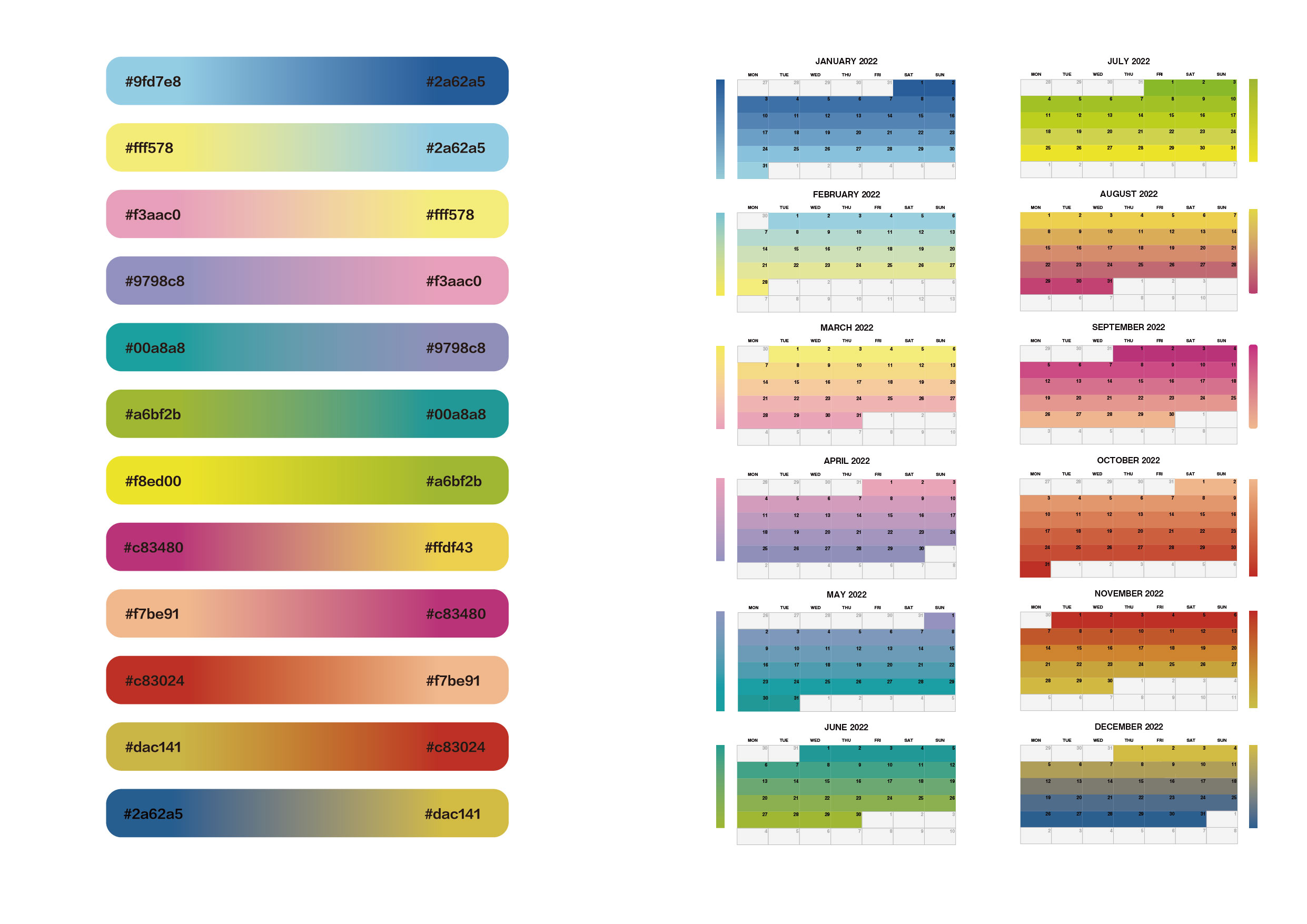
3.1. 時間の分類
一月一植物 、一週一色、 一日一籤
- 1年12か月、52週間、365日。調査結果から分析するには年,月,週を明確に区別する必要があるので,季節に適した色に合わせて区別する。
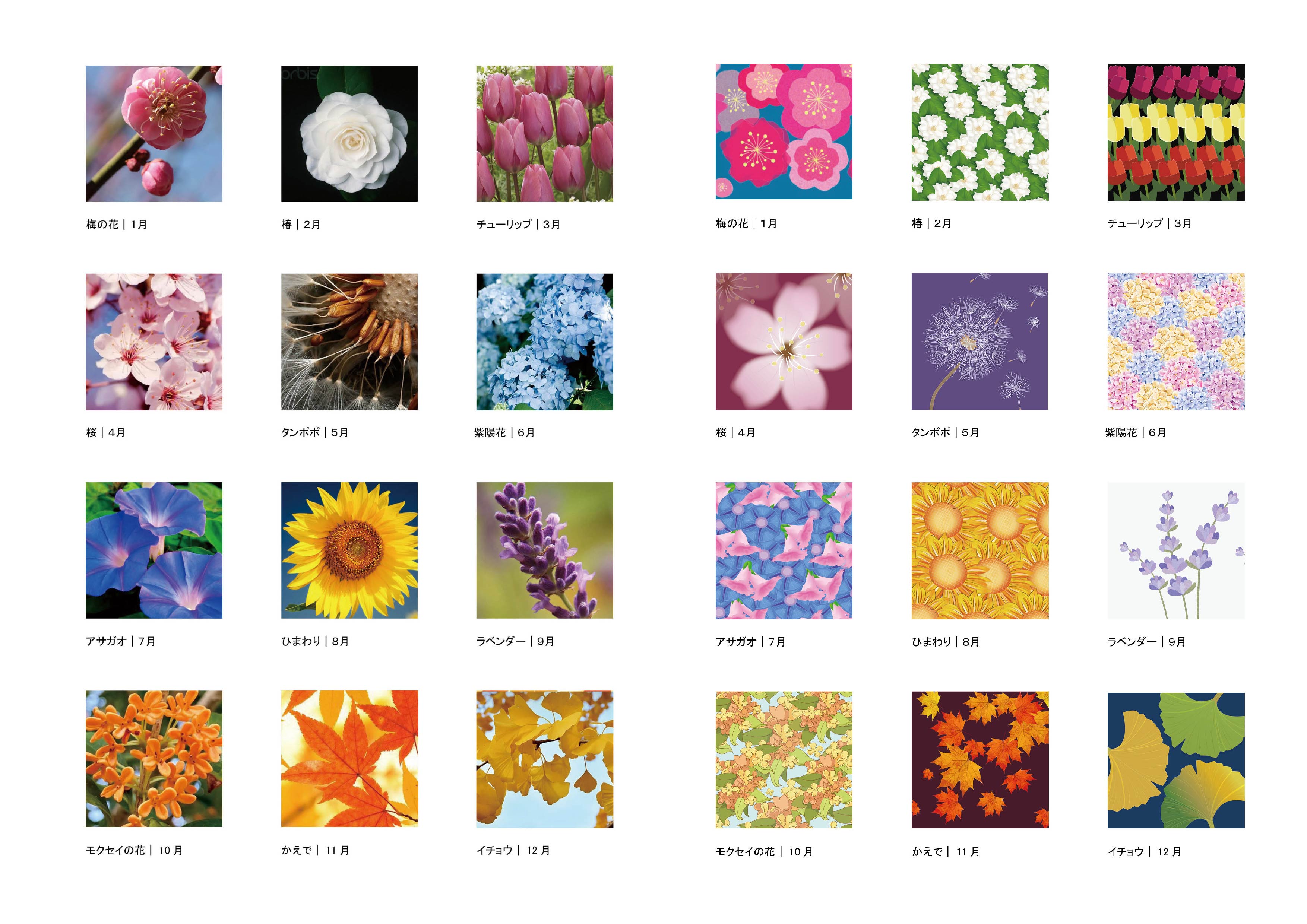
3.2. 一月一植物
12ヶ月の代表的な植物、動的パターンが出現し期待感を増加させる演出を行う。代表的な植物は以下のとおり。
- 梅の花|1月
- 椿(つばき)|2月
- チューリップ|3月
- 桜|4月
- タンポポ|5月
- 紫陽花|6月
- アサガオ|7月
- ひまわり|8月
- ラベンダー|9月
- モクセイの花|10月
- かえで|11月
- イチョウ|12月
植物をデジタル写真として記録した。
- 撮影場所:公園、花園。
- 撮影期間:2021年4月〜2022年3月
#image(): File not found: "x1.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x2.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x3.jpg" at page "諸琳/デザイン総合研究I" |
| 1月-梅の花 | 2月-椿 | 3月-チューリップ |
#image(): File not found: "x4.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x5.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x6 .jpg" at page "諸琳/デザイン総合研究I" |
| 4月-桜 | 5月--タンポポ | 6月-紫陽花 |
#image(): File not found: "x7.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x8.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x9.jpg" at page "諸琳/デザイン総合研究I" |
| 7月-アサガオ | 8月-ひまわり | 9月-ラベンダー |
#image(): File not found: "x10.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x12.jpg" at page "諸琳/デザイン総合研究I" | #image(): File not found: "x11.jpg" at page "諸琳/デザイン総合研究I" |
| 10月-モクセイの花 | 11月-かえで | 12月-イチョウの葉 |
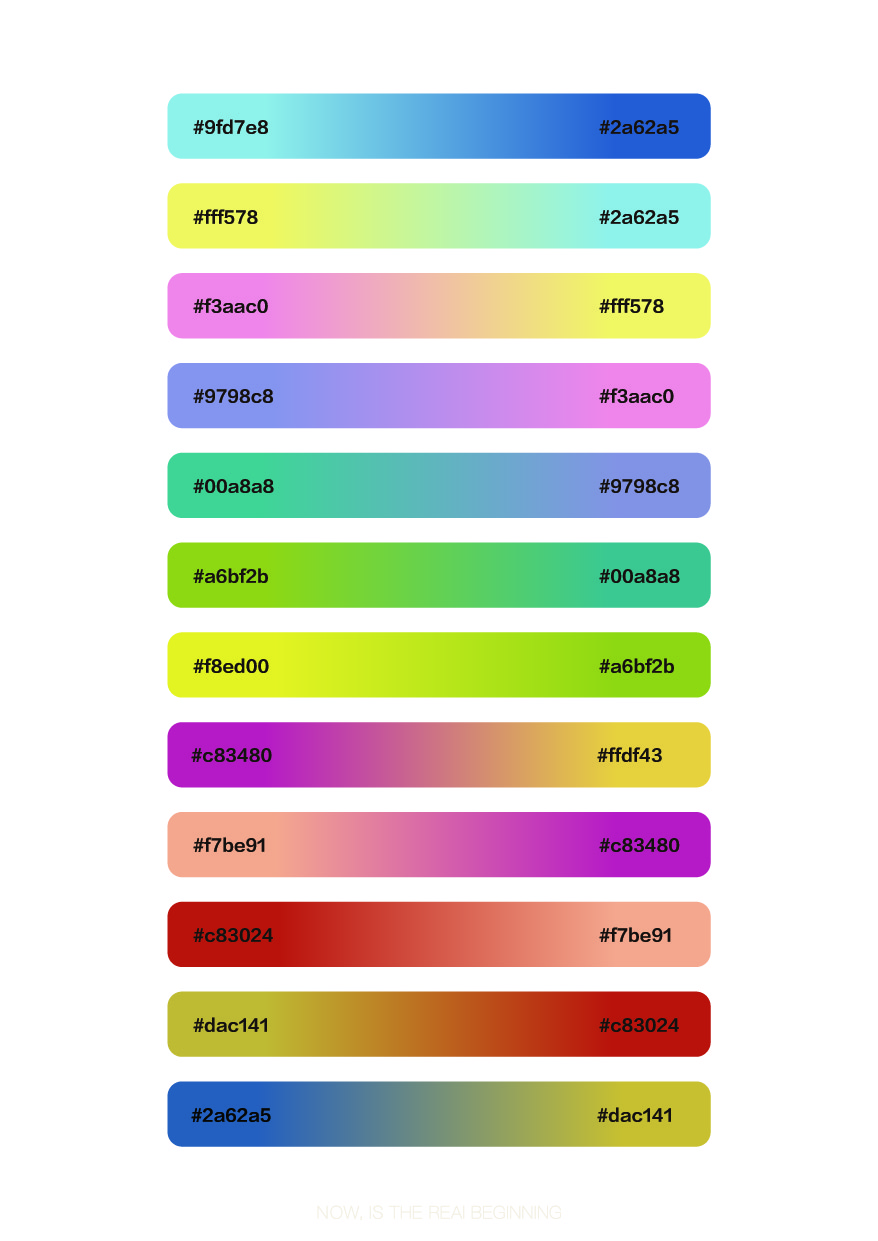
3.3. 一週一色(いっしゅういっしょく)
- カラーの選択: 週の違いは色で区別する。
- 色の参考リンク
https://www.japandesign.ne.jp/books/2016/05/14449/
http://www.seigensha.com/books/978-4-86152-734-0
https://color.uisdc.com/
https://webgradients.com/
https://uigradients.com/
https://webkul.github.io/coolhue/
https://nipponcolors.com/#kohbai
https://colrd.com/palette/
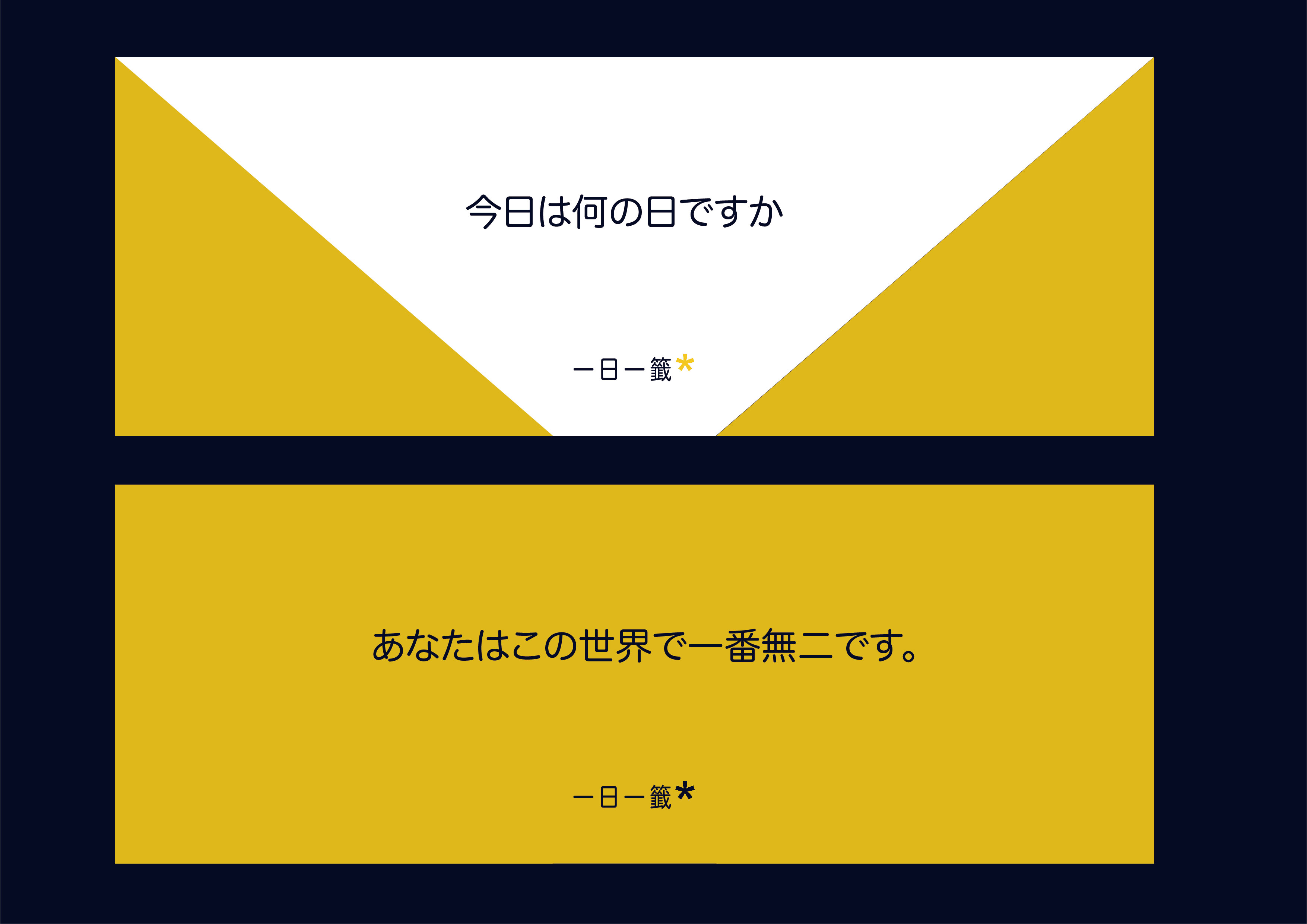
3.4. 一日一籤(いちにちいちくじ)
「ことわざ」を收集、日日是好日のコンセプトを掲載する。面白さを増やす。
第4章 制作方法
Webカレンダーのインターフェイス要素として、新規性のある「自然のパターン」を活用・展開する。
4.1. 制作環境
Webカレンダーの制作に関わるアプリケーションと開発言語は以下のとおり。
- アプリケーション
- Photoshop:写真の調整
- Adobe Illustrator:カレンダー・イラスト・アイコン・LOGOの作成
- Adobe After Effects:イラスト・アイコン動的な表現
- Adobe
 :プロトタイプ制作
:プロトタイプ制作 - Atom:コーディング
- 開発言語
- HTML:ページの構造
- CSS:ページのビジュアルデザイン
- JavaScript:ページの動的変更
4.2. グラフィック表現の研究
グラフィックデザインの目的は情報を伝えることだ。情報をスムーズに伝えるには、視覚的なグラフィックを通じて効果的な刺激を生み出し、美的対象の感情的な体験を強化する必要がある。グラフィックデザインの完全な視覚情報を構築すると同時に、視聴者をさらに刺激すべきだ*2。
本研究では,研究方向を決定した後,自然界の毎月咲く花を素材とし,カレンダーに関する情報を整理した後,グラフィックの表現とwebの表現の研究をして、Webカレンダーを作くた。
4.2.1 イラストの作成
植物の形態やテクスチャを観察して記録することで、それを応用したイラストを作成し、カレンダーの素材とする。
- 制作ツール:Adobe Illustrator
- Adobe PhotoShop
- size:210x 297cm
4.2.2. カラーとカレンダーの制作
季節に応じて適切な色を選ぶ。
- 制作ツール
- Adobe Illustrator
- size:210x 297cm
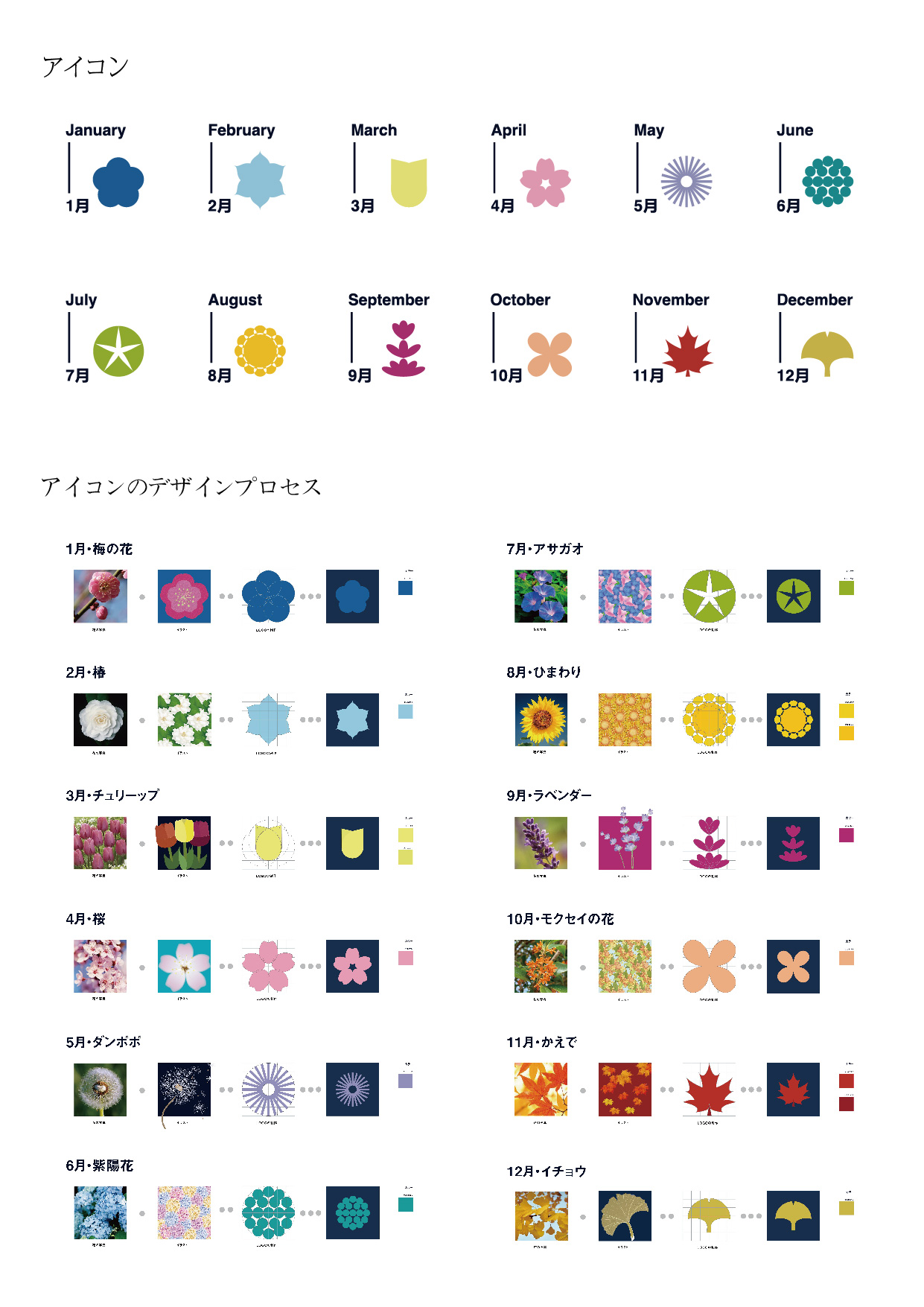
4.2.3. アイコンの作成
写真やイラスト、認識度の高い図形をアイコンとして描く。
- アイコンのデザインプロセス
#image(): File not found: "LG02.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG03.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG04.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG05.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG06.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG07.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG09.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG08.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG010.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG013.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG012.jpg" at page "諸琳/WorkLog2021"
#image(): File not found: "LG011.jpg" at page "諸琳/WorkLog2021"
- 制作ツール:Adobe Illustrator
- size:210x 297cm
4.3. Webの表現の研究
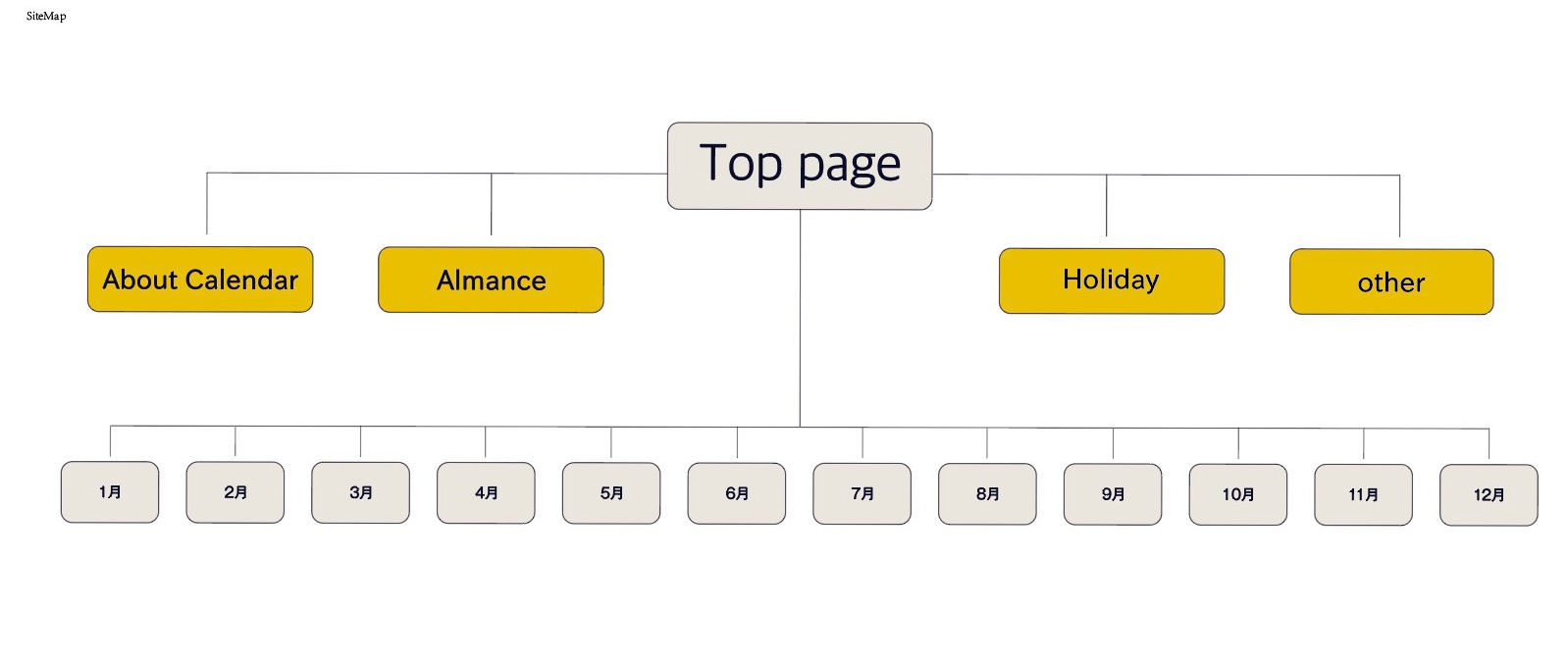
4.3.1. SiteMap
4.3.2. 動くアイコンの作成
植物の自然状態の特徴に応じて動するイラスト、自然物の状態に基づいて作られている。例えば:梅の花が一輪ずつ咲いている、ツバキの花が一輪ずつ落ちている、桜の花びらが散る、朝顔の朝に花が咲いて夜に閉じるなど。
自然のパターンに隠された形の魅力を改めて探究して、現代のwebデザインと組み合わせて表現する。互動性と機能性を展示する。
#image(): File not found: "sample.gif" at page "諸琳/WorkLog2022"
梅の花|1月
椿(つばき)|2月
チューリップ|3月
桜|4月
タンポポ|5月
紫陽花|6月
アサガオ|7月
ひまわり|8月
ラベンダー|9月
モクセイの花|10月
かえで|11月
イチョウ|12月
- 制作ツール
- Adobe Illustrator
- Adobe After Effects
- Adobe Premiere Pro
- size:210x 297cm
4.3.3. サイトの仕様
サイトマップと、主たるページの概要を以下に示す。
- Top page 制作:
- 12ヶ月を明確に区別する
- 日時情報の掲載
- くじの掲載
- 地図の掲載
- サブページ:
- 月のカレンダー
- 当月の祝日情報
- その月の歳時記
- その月の月の状態
- その月の食材
- Holiday(祝日)
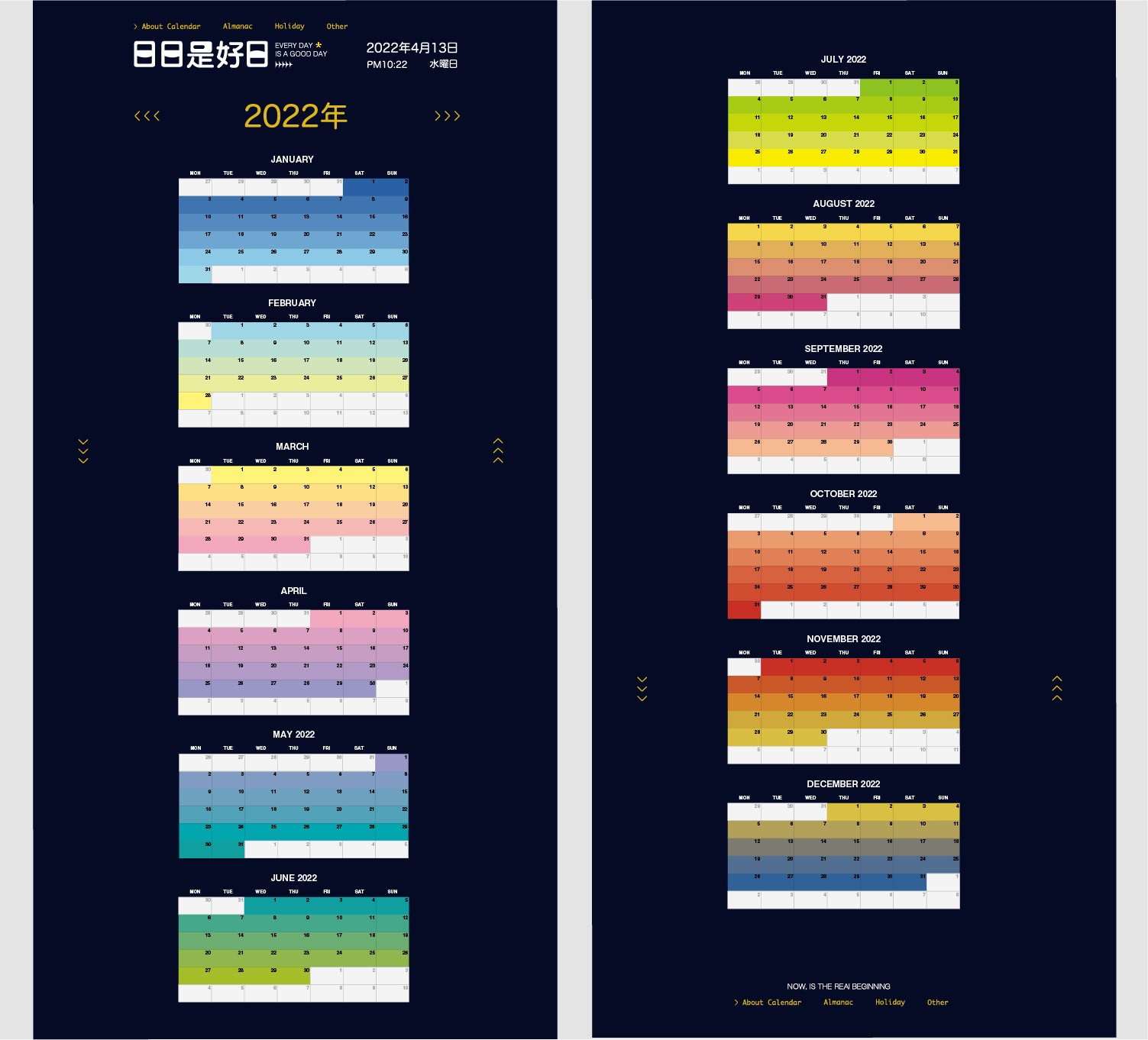
- Almanac:通年のカレンダー
- Note
メモを書き込んでサーバーに記憶させるといった仕様にはなっていないが、ブラウザのキャッシュを利用して、テキストフィールドの内容が残るので、個人で利用する前提では、メモとして機能する。シンプルな方法ではあるがメモを残す手法としては実用的である。
- 制作ツール:
- Adobe Illustrator、
- Adobe After Effects、
- Adobe XS
- HTML: ページの構造
- CSS:ページのビジュアルデザイン、動的変更
JavaScript: ページの動的変更 - jQuery: ページの動的変更
- jQuery : プラグイン:様々な表現機能
第5章 研究成果(制作物の現状)
5.1.作品概要
- 作品概要(デザイン説明)
自然と人類は密接に絡み合い、互いに影響し合っている。
メインカラーはダークブルーと黄色をデザインしておる。ダークブルーは夜を表し、黄色は光を表している。 飛び跳ねる矢印は、人生の不確実性と、時間は前に進むだけで後戻りしないことを象徴している。四季の変化、節気の交替など、すべてのことはランダムに発生する。
「日日是好日」は禅語の一つである。意味として、生活の善し悪しは決して絶対性はなく、常に1人の心境及び物事への認識に関係があると考えられている。
私たちは無秩序な世界にいるので、秩序を渇望している。私たちは夜明けが来ると知っているので、夜明けを希望に例える。だから、悲観的になっても、必ず良いこともやってくることを知っている。私達は自然を見し、心で世界を感じ取る。太陽は毎日同じように昇り、たとえ果てしなく暗い夜にも白く光る月明かりが伴う。
良い花は必ず咲き、良い景色は必ずあり、日日是好日である。
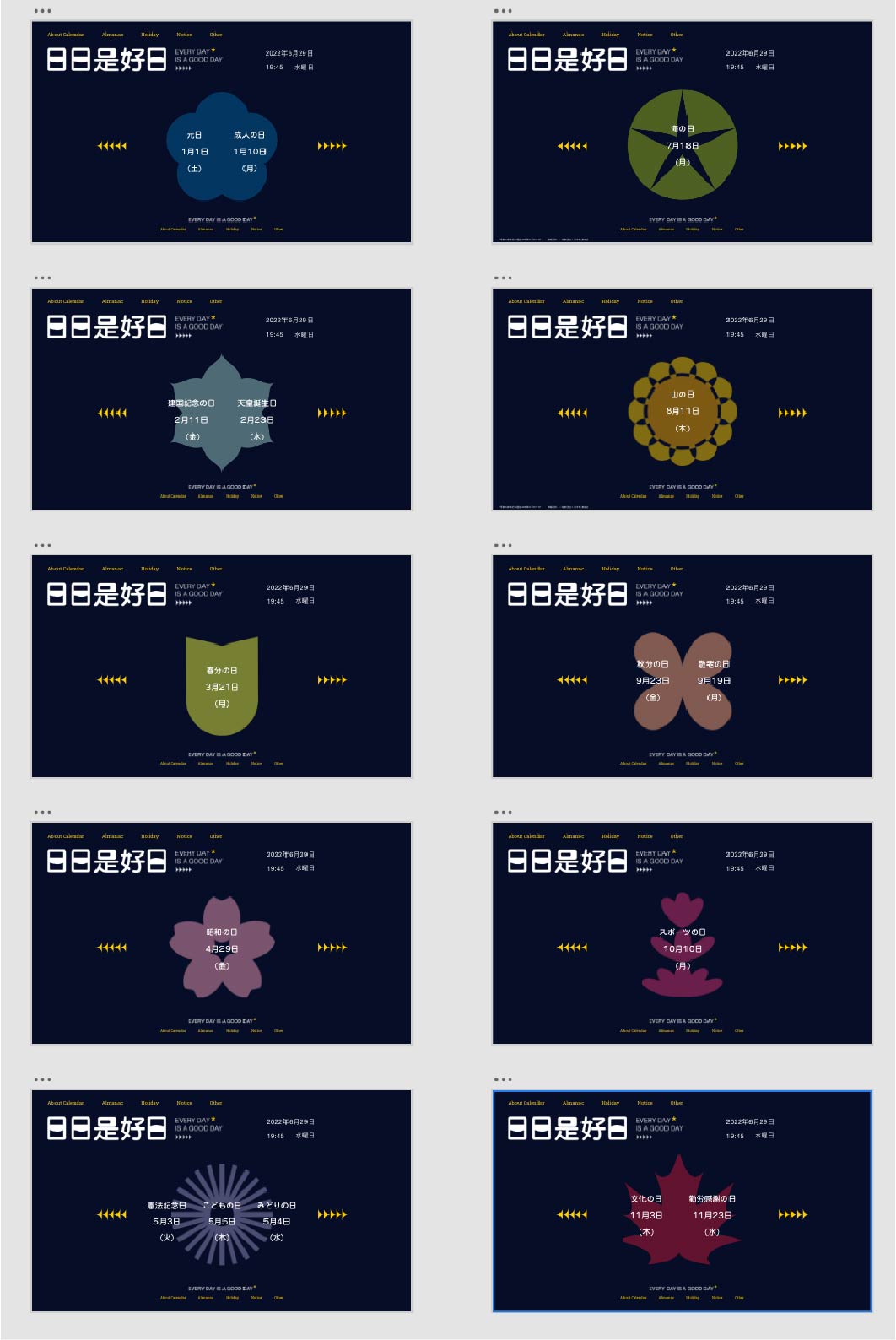
5.2. 成果の公開
#image(): File not found: "sample.gif" at page "諸琳/WorkLog2022"
- Top page 一覧掲載
- サブページ 一覧掲載
制作したカレンダーは、GitHub上にソースを公開するとともに、以下のURLから閲覧できるよう公開している。
第6章 結論と展望
6.1. まとめ
本研究の分析調査から実践を通じて、Webデザインには多くのアイデア形式が表現されていることも分かる。動的ページ作成は開始のみであり、インタラクティブな閲覧はページデザインの重要な要素であり、デザイナーは読者にインタラクティブな閲覧過程を提供し、情報の閲覧可能性を豊富にし、読者とページの相互性を増加させ、より広く自由な閲覧空間を提供する。
自然のパターンをデザインに落とし込み、自然のパターの知られていない魅力を表現する。人間と自然には共通性があるので、自然に注目することは、人間に注目することと同じである。
6.2. 今後の課題
デザインの本質について佐藤(2017)は次のように述べている*3。
デザインの本質は、物や事をカッコよく飾る付加価値ではありません。ごく日常的な生活と接点を持つデザインを通して、物や事の真の価値と人間の営為との的確な繫ぎ方を、可塑的な柔軟性で思考する。
今回の研究課題を通して、自然界の季節の植物をテーマにしたパターンがデザインに活用できることがわかった。将来は動物、海洋生物、地形景観など、毎年のカレンダー制作に応用することを検討したい。
情報時代には、事物の発展変化の速度がきわめて速く,様々な新しい事物,新しい観点が次々と現れ、動的なページ設計はページ設計に対する人間の固有の形態の認知を打破し、ページを静的から創意無限の動的に向上させる。デザイナーにより大きなアイデア空間を与えた。情報伝達への感情を豊かにしている。目的の到達点から、デザインの可能性を探り、より良い社会とコミュニケーションの実現に寄与したい。
参考文献・資料
参考文献
- 1. 木村直司 編集 (2009)「ゲーテ形態学論 」
- 2. 本田総一郎(2004)『日本の家紋大全(日本語)』[M]、梧桐書院
- 3. 向井周太郎(2003)『かたちの詩学』[M]、美術出版社
- 4. iyamadesign (著)(2016)「季節を感じる配色パターン」グラフィック社編集部 (編集)
- 5. 佐藤 卓(2017)「塑する思考」 新潮社出版
- 6. 佐藤 卓(2006)「クジラは潮を吹いていた」トランスアート
- 7. 永井一正(2004)「 KAZUMASA NAGAI デザイン LIFE 1951-2004 GGG BOOKS 別冊 2 (スリージーブックス別冊 2)」
- 8. 原研 哉(2008)「白」中央公論新社
- 9. コロナ・ブックス(編集)(2007)「日本のかたち」 平凡社(出版)
- 10. 須永剛司(著)(2019)「デザインの知恵」フィルムアート出版社
- 11. 黄洪瀾(2006)「テクスチャーはグラフィックデザインにおいてどんな応用があるについて」[J], 『学理論』:2
- 12.
参考資料(アプリ、アプリ)
- 1. Googleカレンダー
- 2. 小米カレンダー
- 3. iOSカレンダー
- 4. Peek カレンダー https://www.peekcalendar.com/design.html
- 5. 高尾山599博物馆 https://www.takao599museum.jp
情報提供
- 地図:https://maps.google.com/
- 一般財団法人 日本気象協会
- 季節の歳時記:
APPENDIX
レイアウトサンプル
論文執筆に利用するソフトウエアには指定はありません。InDesign、Word等、以下を参考に執筆して下さい。
InDesign 入力用
上記のサンプルの InDesign(idml)データです。表題等を書き換えるとともに、ページを追加する形でご利用下さい。