諸琳|Schedule
研究経過報告
Schedule
2023
調査研究
- 動的効果について
- すべてのUI動的効果 (接続動効・応答動効・デモ動効・ロード動効・logo動効など)を調査し分類する
- 全ての動的効果の説明
例えば:応答動効(ユーザがシステムをクリック、長押し、ドラッグ、スライドなどのインタラクションを行うと、視覚的または動的にシステムの即時フィードバックが得られる)
- UXについて
- UXのタイプ調査分類と説明
- 動的効果UX(ユーザ心理)の機能のタイプの分類
- 先行研究、関連調査
- UIの動的効果が UXに効果的に影響を与えるケース
- 参考文献・文献・サイト等リストアプリ
詳細 >諸琳/調査研究/限定
研究対象の絞り込み
- 実験対象を具体的に
- 何を検証したいのかを明確に > 仮設の設定
詳細 >諸琳/実験研究/限定
日本デザイン学会第5支部 口頭発表
- 日本デザイン学会第5支部 にて(10月下旬)
https://design.kyusan-u.ac.jp/jssd5th
2024
学会 入会
- 日本デザイン学会|学生会員
http://jssd.jp/member/admission#tab-id-2 - 芸術工学会|個人会員(博士後期)
https://sdafst.or.jp/main/index.php?%E5%85%A5%E4%BC%9A%E6%A1%88%E5%86%85
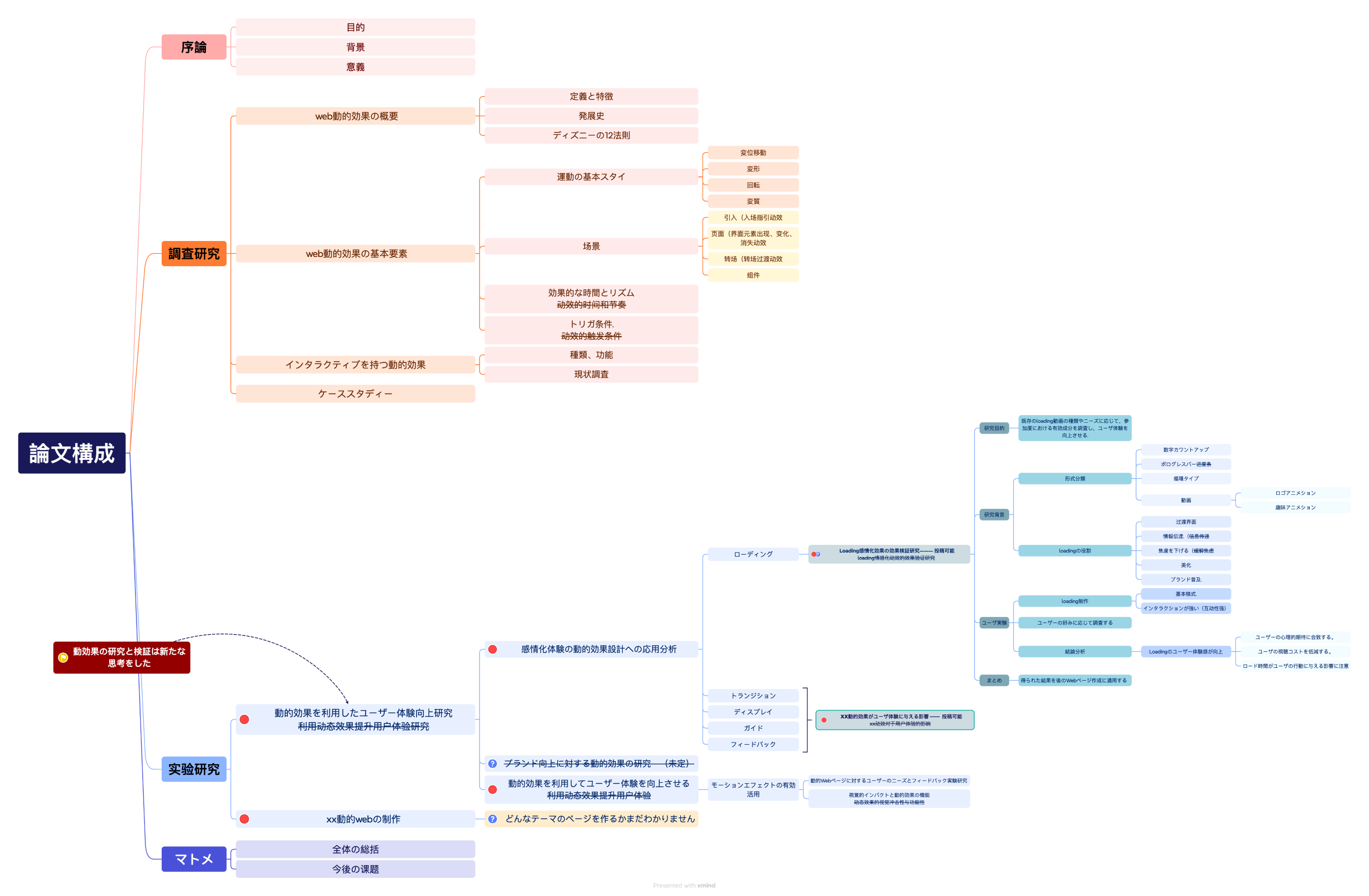
- 4月− 8月 投稿論文に準備する
- 休みの時に動的ウェブサイトに関する論文を何本も読んだ結果、新たな研究の点を考える
1:
具体的に動的効果を検証研究
一般的な動的効果(ローディングの動的効果、トランジション、ディスプレイ、ガイド、フィードバック)に対するユーザーの反応をテストして、ユーザーのアベイラビリティ評価を検証すること、また、参加における効果的な要素によって迅速なガイドを実現する-どのような動的効果が情報を伝えるのに適しているかを検証すること-いかにユーザーにウェブサイトを利用してもらい、理解してもらうかを検討すること -体験のいいウェブサイト の動的効果の意義。
2:
ユーザーが動的ウェブサイトを利用した後 -ユーザーの行動を分析する仕組みを作る -ユーザーのパフォーマンスから-動的効果を開発・設計するー結論をつける。実験の実施 ・結論の導出
3:
動的効果の有効性の判断:ユーザーが誤判断するような動的効果の組み合わせを使用する - 動的要素のフォールトトレランスを低下させる方法を研究する。
- 休みの時に動的ウェブサイトに関する論文を何本も読んだ結果、新たな研究の点を考える
- 今具体的に動的効果を検証研究
- loadingの制作について、ユーザーアンケートの準備
- 9月−12月 学会発表、投稿論文、
- Webサイトの制作
学会発表 ?月
論文投稿 ?月10月? 11月?
- 芸術工学会 秋期大会 10月? 11月?
- 日本デザイン学会
- 日本デザイン学会 第5支部発表会 10月
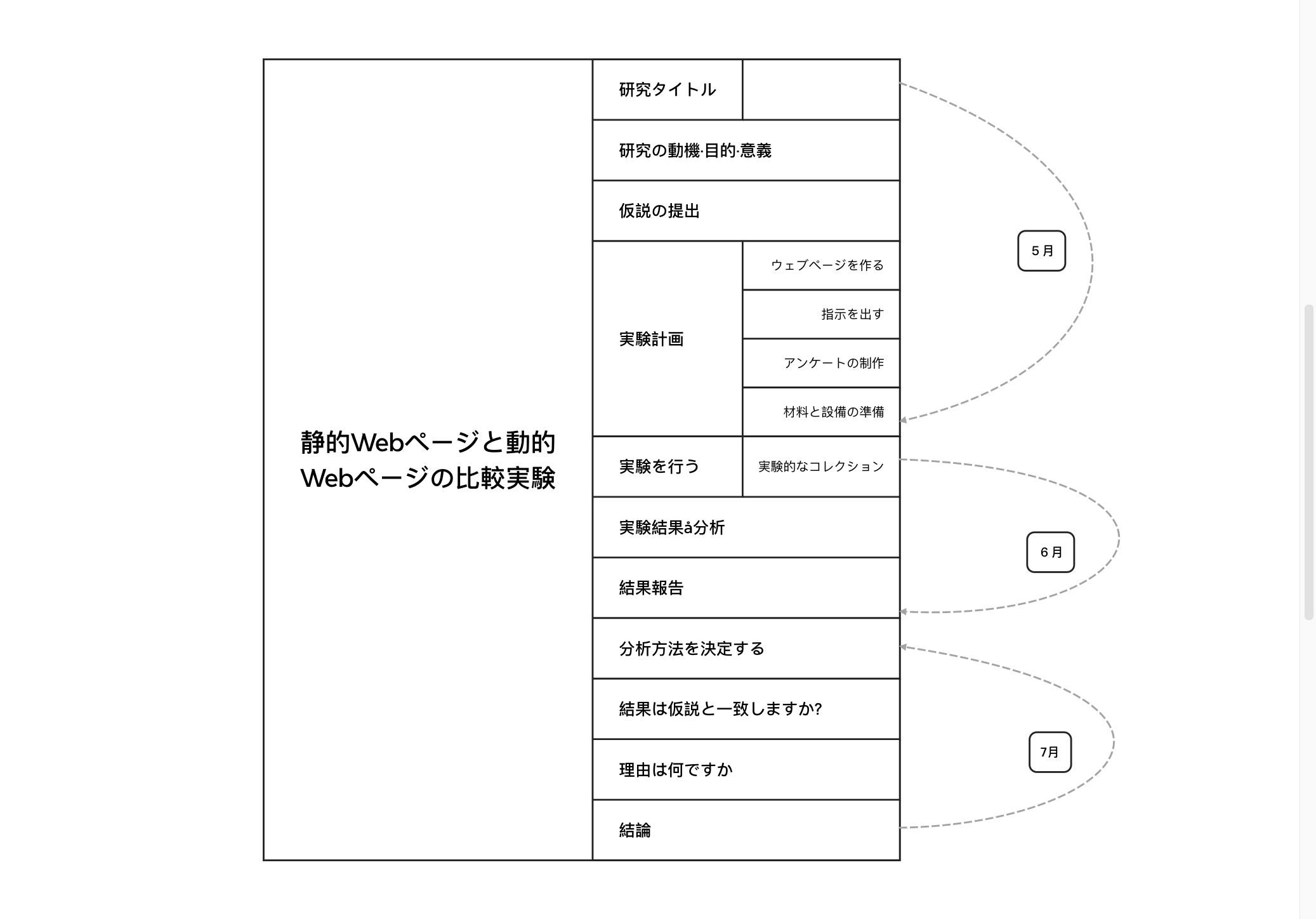
4.26. 静的Webペ-ジと動的Webペ-ジの比較実験 計画
- 実験概要
本実験では、静的Webページと動的Webページのユーザーの閲覧時間、アイトラッキング、マウスの軌跡をテストすることで比較実験を行い、ユーザーの満足度調査、ユーザーエラーの分析、ユーザー好みのテストなどを完成させる、そして、ユーザーの閲覧体験とニーズを理解した上で、Webページ制作の最適化と改善のための総合的なソリューションを提供する。この研究は、関連する開発者のための良い技術的な参考になれるほか、Webページのデザインの改善に示唆を与えることを期待している。
- 研究目的
この研究の目的は、静的Webページと動的Webページのユーザーエクスペリエンスに対する影響を比較し、両者の間にユーザー満足度とタスク完了の効率で差異があるかどうかを判明することである。動的Webページは、リッチなコンテンツや人目をひく視覚効果を提供するという点で、ユーザーエクスペリエンスを向上できる。
このことから、「動的効果を使用するWebページは、Webページを閲覧する際のユーザーの閲覧時間を増やす」という仮説(かせつ)を提出する。
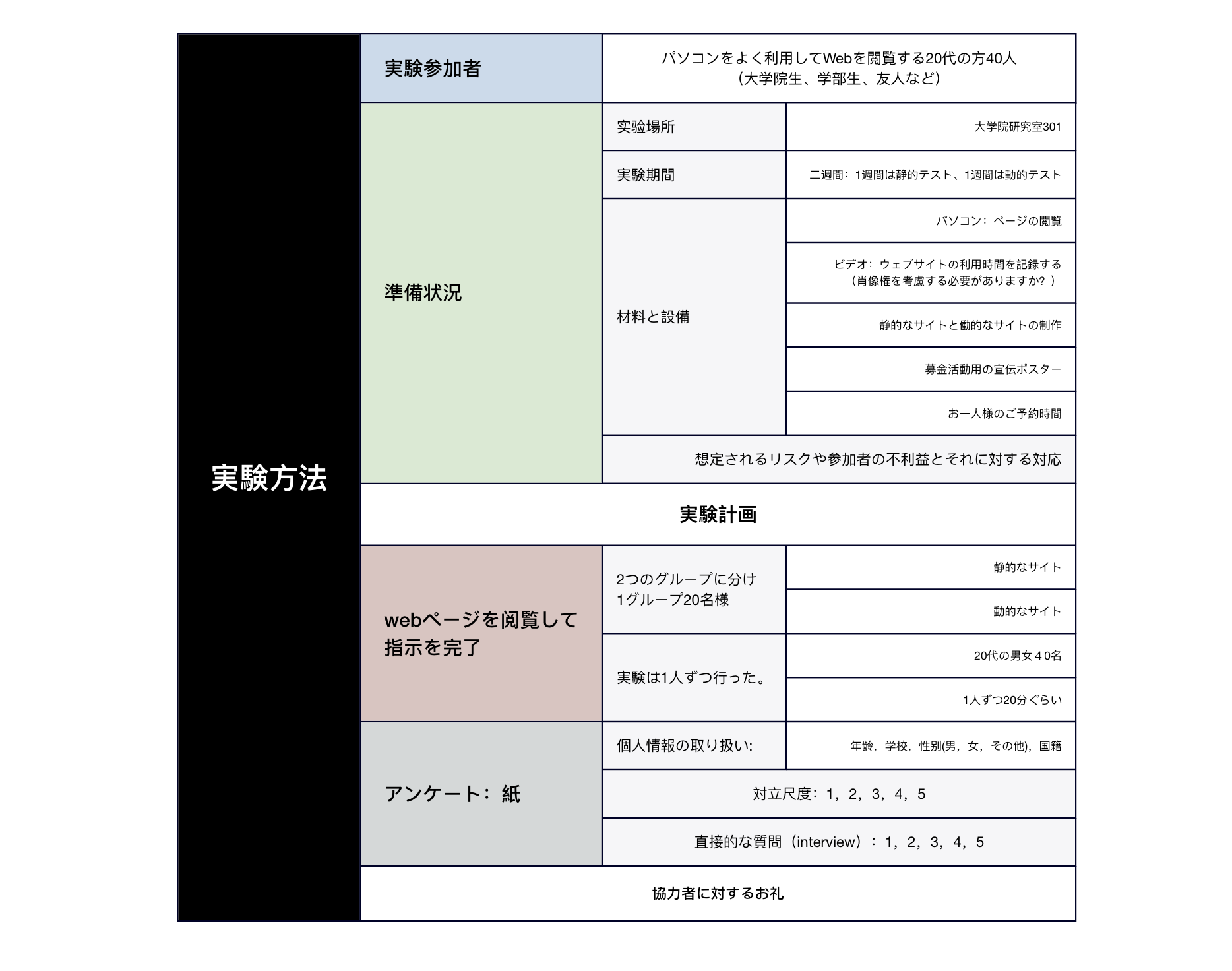
実験材料
- テストの予約表の制作
- 予約表ページを作る(
- Webpageの制作
実験内容の計画
- 5月 準備する
- 6月 実験テストと結果整理
- 7月 結果分析とまとめ
- 8月 実験完成
2024.05.17 実験調査のご協力のお願い
こんにちは!九州産業大学 芸術研究科 博士後期の諸琳(しょりん)です。私はウェブページの動的効果によるユーザーの心理的な影響について研究しています。調査の一環として皆様にウェブサイトを閲覧し、体験していただくようご協力をお願いいたします。調査期間は6月1日から6月10日までで、調査時間は15分程かかりますが、シングルテストとなっておりますので、恐れ入りますが、空いている時間を予約してから、調査に参加してください。予約については、以下のリンクからアクセスしてください。よろしくお願いいたします。
- 予約表
https://docs.google.com/spreadsheets/d/1SzoYM2DsERO3F3yw1oUcDfh5Jy8doiCZ_yK8UayWWdg/edit?usp=sharing - 予約期間:5.20 ~ 5.31
- 調査期間:6.01 ~ 6.15
2024.05.24 実験調査
- 実験調査の説明
- どうぞお座りください。
- 今から調査を始めます。webページ全体の内容を閲覧し、ページ内のクリックできそうなところをすべてクリックしてください。全て見終わったと思ったら、トップに戻り、手を挙げてください。
- 紙のウェブサイト体験アンケートに記入ください。(1,2,3,4,5)
1). カレンダーのデザインとレイアウトは読みやすいと思いますか?
2). カレンダ—を閱覧する際、時間部分が目に留まり、クリックしてみようと思いますか?
3). ホ一ムペ一ジ内のアイコンを関覧する際、すぐにクリックしてみようと思いますか?
4). ホ一ムペ一ジを閱覧する際、ペ一ジの内容は理解しやすいと思いますか?
5). カレンダ一のナビゲ-ションバ-の使用は便利だと思いますか?
6). マウスアイコンの変化は、あなたの注意を引くと思いますか?
7). カレンダ一のおみくじ機能は面白いと思いますか?
8). 年鑑 (Almanac)ペ一ジは、過去のカレンダ-を調べるのに便利だと思いますか?
9). 休日 (holiday)ペ一ジの情報は明確でわかりやすいと思いますか?
10).月別カレンダ一内の各日付别の情報は、理解しやすいと思いますか?
11). 月別カレンダ一に表示されるアイコンロゴは、クリックしてみようと思いますか?
12). Note 部分に表示されるグラフフィック要素をクリックしてみましたか?
13). タイトルの文字をクリックしてみましたか?
14). カレンダ一から特定の日時をすくに見つけることは可能だと思いますか?
15).カレンダーのどのページがー番面白いと思いますか?(複数選択可、好みで並び替えることも可能)-
2024.06.27 実験結果
- 調査期間:2024.6.01 ~ 2024.6.15
- Webページのタイプ:静的/動的
- 人数:40名(20男,20女)
- 年齢: 1). 20歳未満, 2) 20歳-25歳, 3) 25歳-30歳, 4) 30歳-35歳
- テストグループ:各20人ずつの2グループ(男性10名、女性10名ずつ)
- プロセス:各テスターの時間記録と画面閲覧記録を保管する
- アンケート問題合計:14個
- 統計結果は以下の通りです
このうち、黄色で表されるシリアル番号の問題は、静的問題と動的問題をユーザーに認識させるためのものです。
統計的方法は...? にくい
2024.07.03 実験結果の報告
閲覧時間の比較図
閲覧時間平均値<へいきんち>(s)
- 静的:255.8s
- 動的:187.6s
男女の平均値(s) - 男性動的:234.5s
- 男性静的:187.1s
- 女性動的:277.0s
- 女性静的:188.0s
アンケートの静的·動的比較図
1). カレンダーのデザインとレイアウトは読みやすいと思いますか?
2). カレンダ—を閱覧する際、時間部分が目に留まり、クリックしてみようと思いますか?
3). ホ一ムペ一ジ内のアイコンを関覧する際、すぐにクリックしてみようと思いますか?
4). ホ一ムペ一ジを閱覧する際、ペ一ジの内容は理解しやすいと思いますか?
5). カレンダ一のナビゲ-ションバ-の使用は便利だと思いますか?
6). マウスアイコンの変化は、あなたの注意を引くと思いますか?
7). カレンダ一のおみくじ機能は面白いと思いますか?
8). 年鑑 (Almanac)ペ一ジは、過去のカレンダ-を調べるのに便利だと思いますか?
9). 休日 (holiday)ペ一ジの情報は明確でわかりやすいと思いますか?
10).月別カレンダ一内の各日付别の情報は、理解しやすいと思いますか?
11). 月別カレンダ一に表示されるアイコンロゴは、クリックしてみようと思いますか?
12). Note 部分に表示されるグラフフィック要素をクリックしてみましたか?
13). タイトルの文字をクリックしてみましたか?
14). カレンダ一から特定の日時をすくに見つけることは可能だと思いますか?
2025
日本デザイン学会 / 芸術工学会
博士論文全体のまとめ
予備審査(11月下旬)
本審査(1月中旬)
公聴会(2月中旬)