Beijing Changyang Park
北京長陽公園の日常を記録するフォトギャラリーサイト
- Keywords:季節,映像 , 風景, 人物,その他
1-https://ki0722.github.io/BeijingChangyangPark/
2-https://ki0722.github.io/BeijingChangyangPark2/
3-https://ki0722.github.io/BeijingChangyangPark3/
4-https://ki0722.github.io/BeijingChangyangPark4/
5-https://ki0722.github.io/BeijingChangyangPark5/
概要
研究の背景
北京長陽公園は、自宅の近くにある公園のひとつで、時々散歩に出かけます。
春、夏、秋、冬、四季の景色が美しい場所です。
フィットネスとエンターテイメント、落ち着いたムード、素晴らしい場所です。
長陽公園は、房山区長陽町にあります。北京で建設中の11万エーカーの新しい公園の1つです。最大の陸地、地理的な場所、最も完全な緑化樹種、および最も完全なインフラストラクチャを備えた公園です。庭園では、人工の風景と元の生態学的な風景が組み合わさって、カラフルな園芸植物のコミュニティを形成し、都市の森の風景を作り出し、市民がリラックス、レクリエーション、フィットネスするのに理想的な場所を提供します。この庭園は、2013年に北京庭園を受賞しました緑化局は市の「質の高い公園」として評価されました。共植:53550本の木、19920本の灌木、717952年生の花、105743 105芝生、668914㎡地被。
全体的な自然条件によれば、長陽公園は「2つの川と2つの庭園」の生態学的なウォーターフロントの景観を形成しています。
一部の情報はインターネットで確認できますが、公式のWebサイトは存在していないので、私がデザインしたいと考えました。
目的・主旨
目指すサイトの特徴は以下のとおりです。
- 誰もが容易に使えるインターフェイス
- クールな視覚効果
- “動感”が強いもの
ターゲット
ハイライト
- 闲庭信步
散歩 "闲庭信步"スポットには、松云台、浣溪叠、枫舞清韵、涵秋叠影などのスポットがあります。全体的なテーマは木です。中庭をのんびり歩くなど、ゆったりとくつろげる場所を提供します。
- 寧夏の秋の風景
「寧夏の秋の風景」のレジャーとエンターテイメントの景勝地には、白州広場、観音流水遊歩道、サクラダンス、空飛ぶ森、子供たちの楽しい広場、フィットネストレイル、その他の景勝地があります。この部分は色とりどりの葉が多く、秋には晩秋に太陽が沈み、空は赤い雲でいっぱいで、赤いカエデの葉は空と共通です。
- 春华秋实
「春华秋实」のシーンには、主に梨花の春の雪、ベゴニアフラワーストリーム、サクラダンスフライング、秀逸台、陳西広場などの景勝地があります。この地域は、「春に開花し、秋に果物を広げる」植物、したがって「春の花と秋の果物」が優勢です。
サイトマップ
ワイヤーフレーム
携帯ワイヤーフレーム
研究方法(制作方法)
- 調査方法
研究開発に使用する言語は以下の_3つ_である。
- 1) HTML:ページの構造
- 2) CSS:ページのビジュアルデザイン
- 3) JavaScript(jQuery): ページの動的変更
インタラクティブな仕組みの実現には、主に JavaScript と、そのライブラリーである jQueryプラグインを使用する。具体的には、以下のような「動き」や「触感」を実現する手法を開発する。
- 1) タッチ・クリックに反応して変化する「動的写真」の導入
- 2) 写真集の「ページめくり」を進化させたWeb特有のトランジション
- 3) ユーザーの動きに反応するパーティクル要素の導入
- 4) インタラクティブに反応する「背景」要素の導入
- 5) 電子媒体における「手触り感」の再現
- 制作方法(技法)
- Photoshop:写真を調整
- Adobe Illustrator:logoのデザインを作成
- HTML:ページの構造
- CSS:ページのビジュアルデザイン
- JavaScript:ページの動的変更
- jQuery:ページの動的変更
- jQuery プラグイン:様々な表現機能
制作環境
- ハードウエア
- ソフトウエア
- Atom Editor
- Adobe Photoshop
- Adobe Illustrator
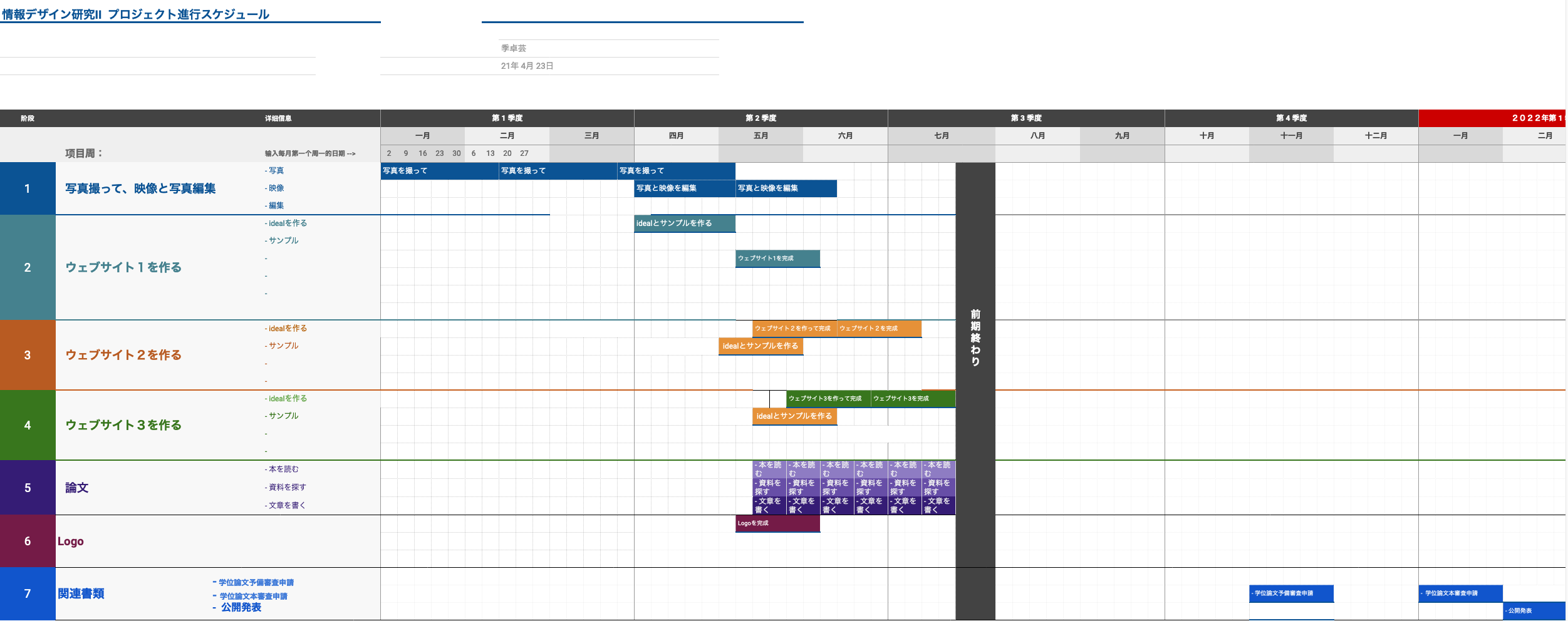
研究計画
研究結果(成果物)
考察(まとめ)
参考資料
本
1.Generative Design with P5.js
2.Webデザイン良質見本帳
3.すべての人に知っておいてほしいJavaScriptの基本原則
4.jQuery仕事の現場でサッと使える!デザイン教科書
5.Web前端开发入门与实战
6.计算机网络 自项下方法
7.深入理解计算机系统
様々なWebサイトの事例
公園
全部
1
2
3
Project Management
Schedule

ToDo
やるべきこと(タスク)を箇条書きにします。
完了後は「取り消し線」あるいは「// コメントアウト」」
worklog
> 季卓芸/WorkLog