季卓芸
研究経過報告
ToDo
1.-本審査申請について > 学位論文等スケジュール
- 学位論文・作品等の本審査申請
2022.01.06 ~2022.01.07 - 学位論文・作品等の審査
2022.01.17 ~2022.01.21
2.--必要書類の準備確認
3.-修了作品展について
- 期間:2022年 2月18日 - 2月27日
- 会場:九産大美術館
- 展示物の準備:PC , 説明パネル , 展示用レポート等
- デザイン領域展示に関わるサポート業務
- 2022年2月18日(金)~27日(日)
4.-修了作品展に関わる図録用データの準備 - 規定の様式にしたがったデータの準備 >2022.XX.XX 提出締め
5-修了生研究発表(Web公開)について
- 2022.03.07 公開
- 規定の様式にしたがったデータの準備 > 2022.02.18 提出締め
予備審査指摘事項
作品について
- SNSとの連動
- Instagram に写真をアップして連動させるなど
- ターゲットを明確に
- 主たる使用言語を定めるとともに、多言語対応も要検討
- 3つのサイトの位置付けを明確に
- Aboutのページに、サイトの主旨を記載
- 3つのサイトを三部作とするために
- ヘッダー・フッターのデザインを統一
- ヘッダー・フッターのデザインを統一
レポートについて
- 基本的な章構成を見直し
- サイトマップとワイヤーフレームについては、サイトごとにそれぞれ必要
2021.12.11~12.17
1.修了作品展について
AIで作ります。
- 期間:2022年 2月18日 - 2月27日
- 会場:九産大美術館
- 展示物の準備:PC , 説明パネル , 展示用レポート等
- デザイン領域展示に関わるサポート業務
- 2022年2月18日(金)~27日(日)
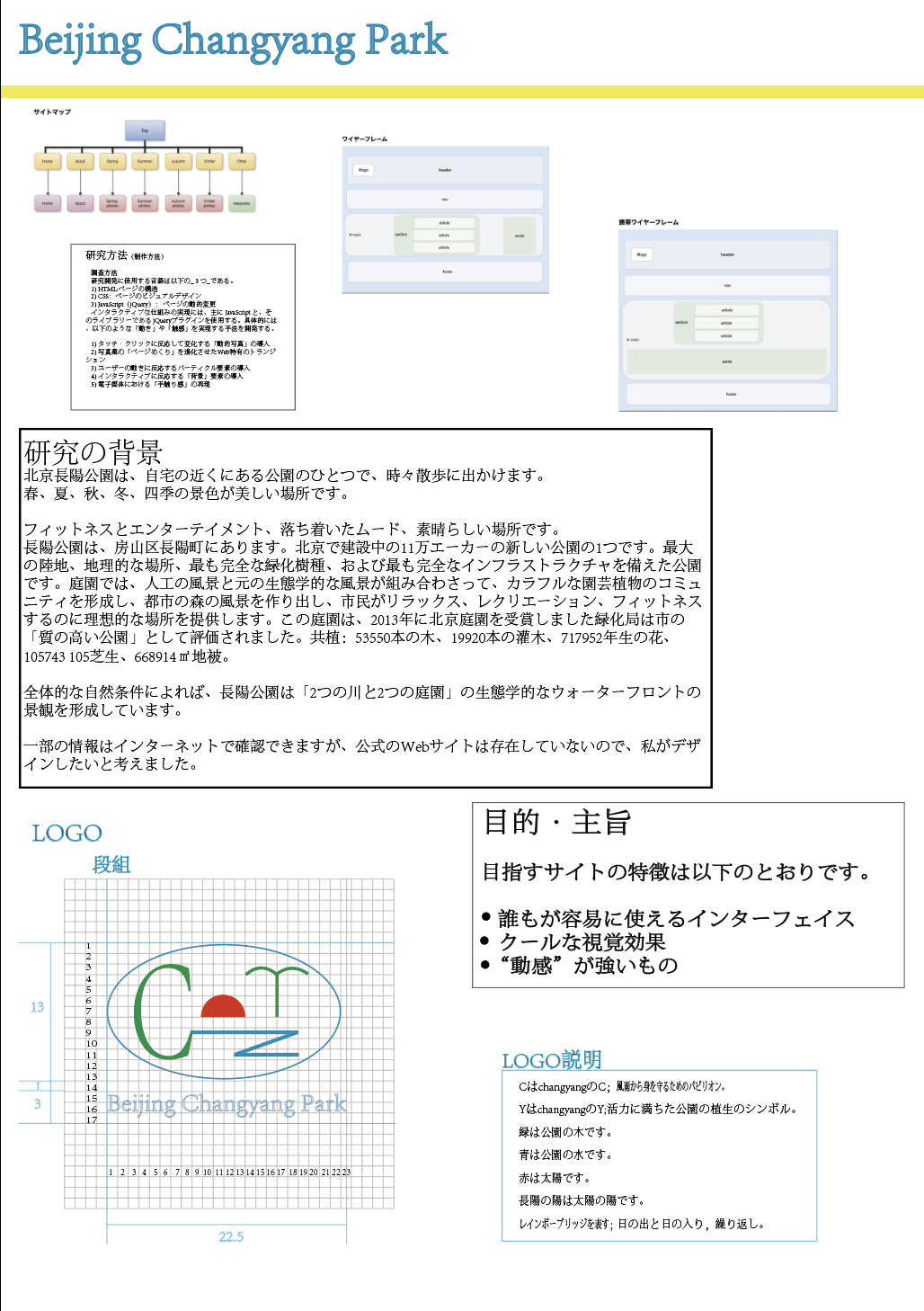
研究の背景:
Webサイトの主要なジャンルのひとつに
フォトギャラリーがあるが、現在あるサイトは、
写真を静的に配置しただけのものが多く、
Web特有の表現が生かされていない。
そこで本研究では、フォトギャラリーサイトに
インタラクティブ要素を加えることで新たな
ユーザー体験の実現を目指す。
研究の目的:
目指すサイトの特徴は以下のとおりである
誰もが容易に使えるインターフェイス
クールな視覚効果
“ 動感 ” が強いもの
概要:
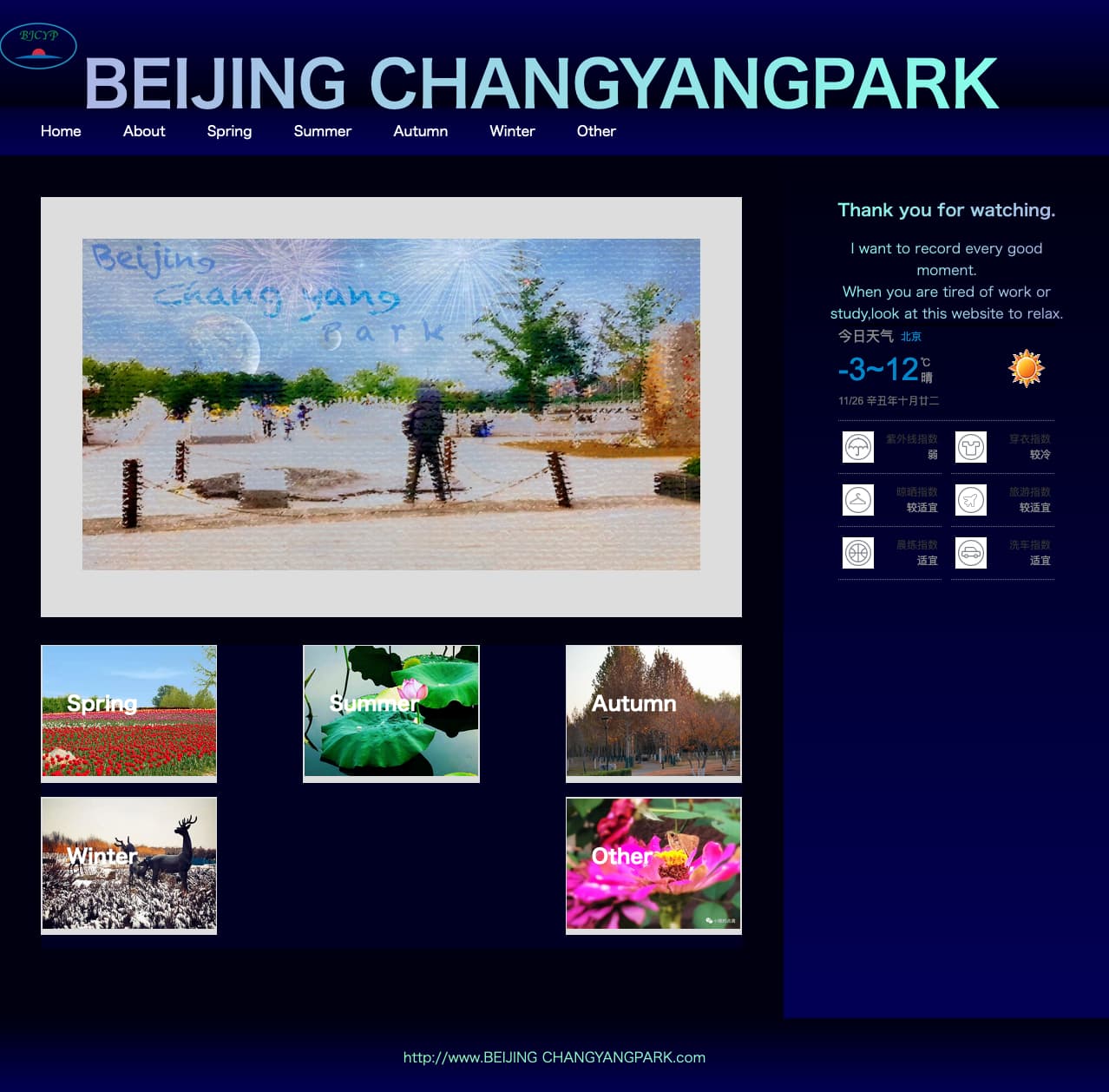
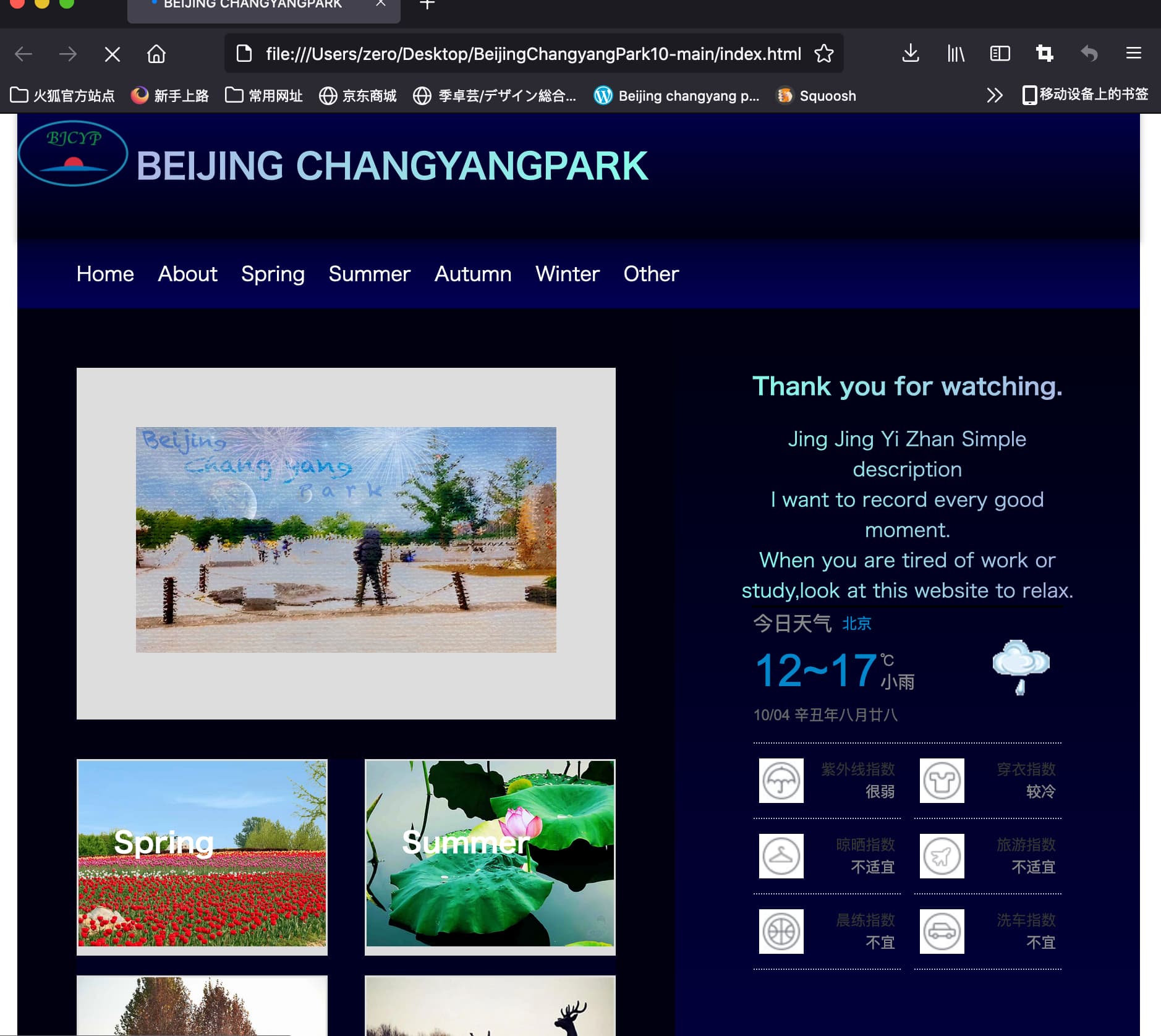
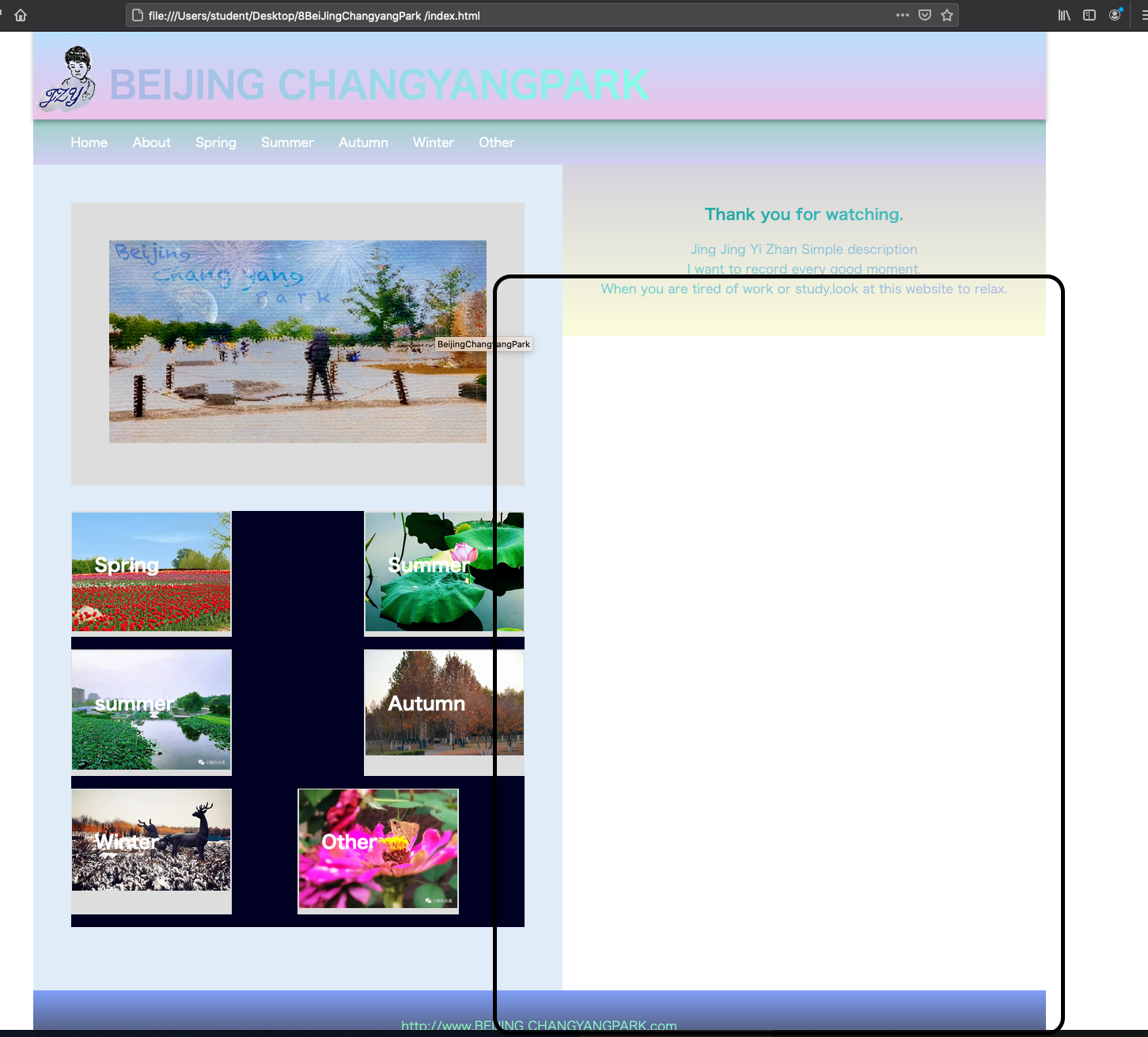
当作品は、北京長陽公園の日常を記録するフォトギャラリーサイトである。
四季の変化をカタログ化するとともに、インタラクティブな体験ができるサイトを構築した。
一般に公園に関するウェブサイトの多くは、詳細な情報が掲載されているが、公園の写真や植物の写真が単に掲載されているのみので、視覚的な動きが無い。
そこで本制作では、画像の掲載に関してインタラクティブな要素を加え、動的な体験ができるような演出を試みた。さらに、天気予報等の情報を掲載することで、旅行者にとって実用的なものになるよう工夫した。
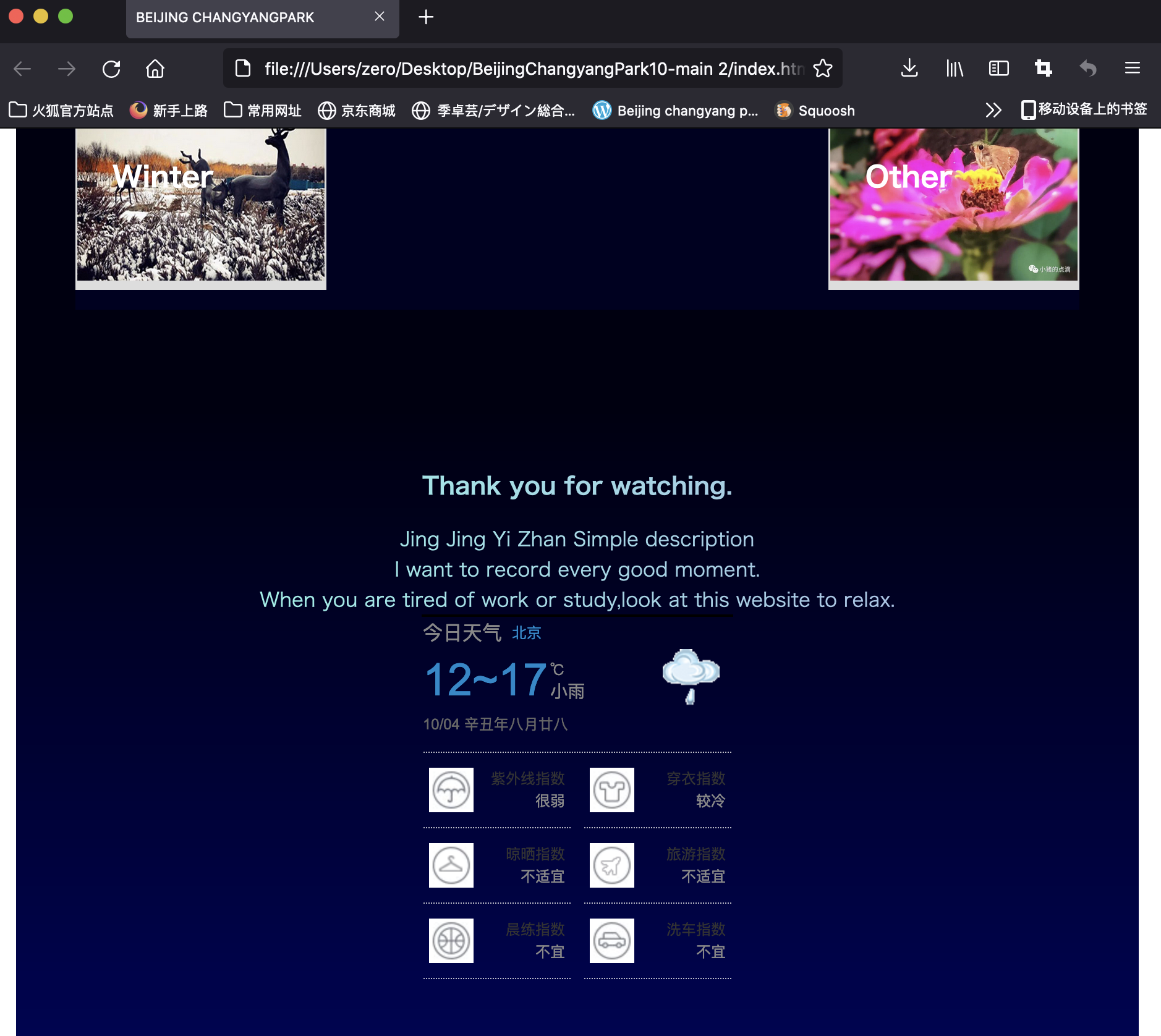
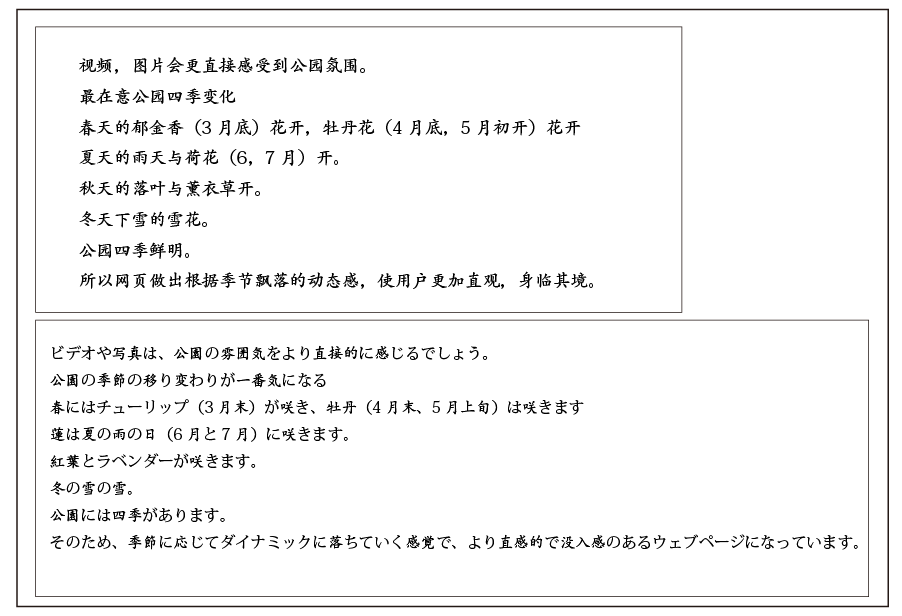
まとめ
Type1
視覚的な喜び。
ホームページを開けたら、
季節によっては舞い降る。
写真をクリックすると、
水の波紋が感じられる。
視覚的衝撃力を増す。
Type2
それぞれのページへリンクしています。
その他のページ:通常のメニュー動作です。
ページの演出
spring:チューリップ花
summer:雨とハスの花
autumn:葉
winter:雪の花
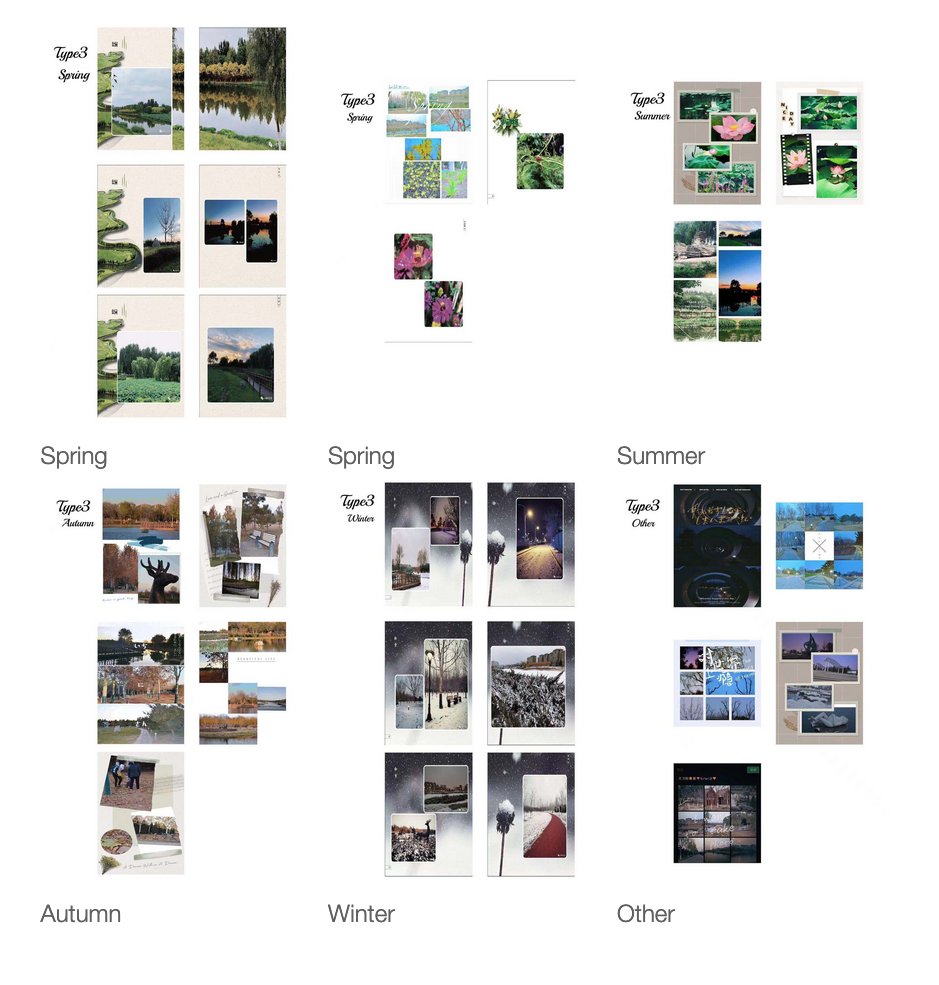
Type3
インターフェイスに「ページめくり」のプラグインを追加した
3つのサイトを三部作とするために
2.ウェブサイト調整
- ヘッダー・フッターのデザインを統一
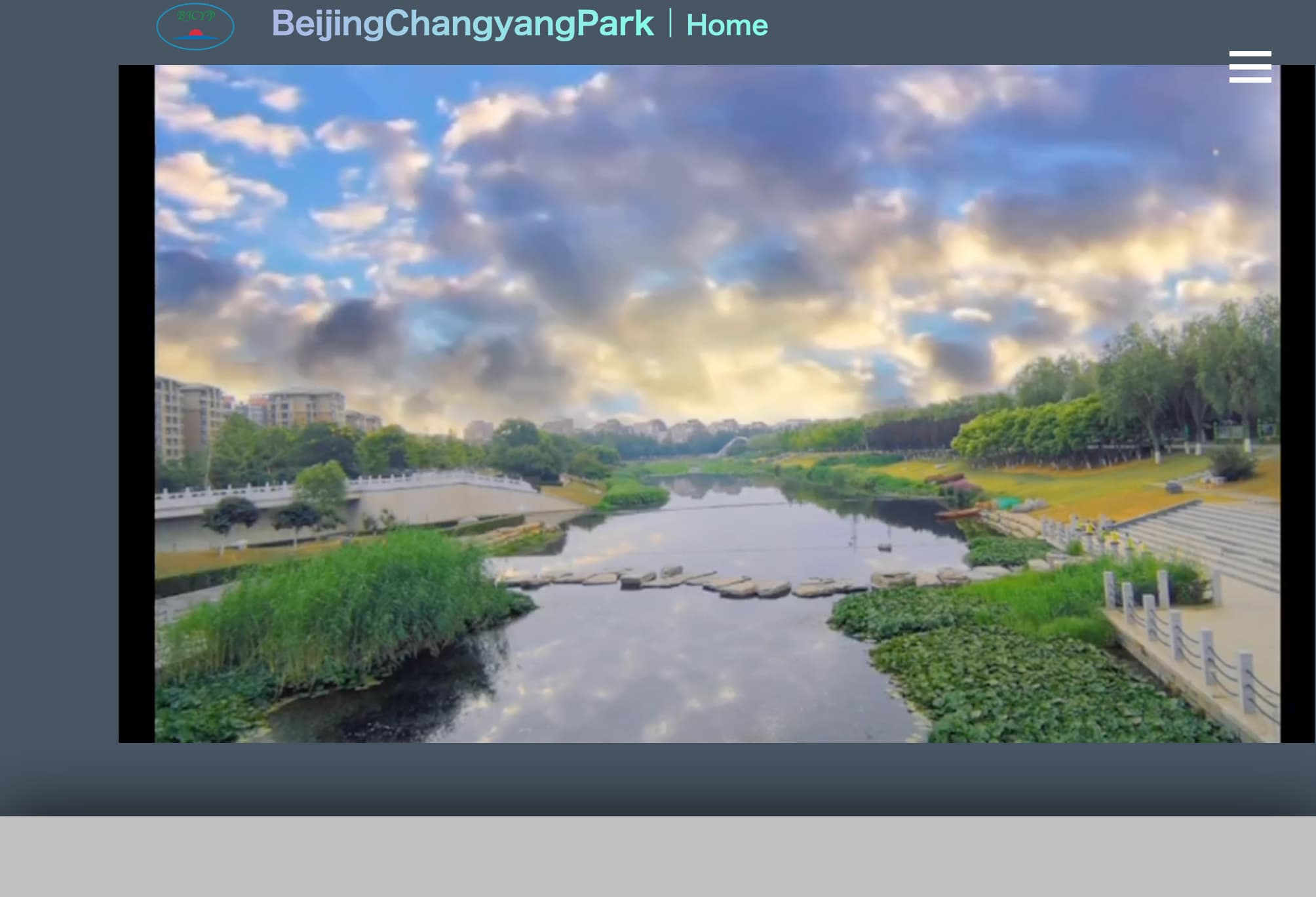
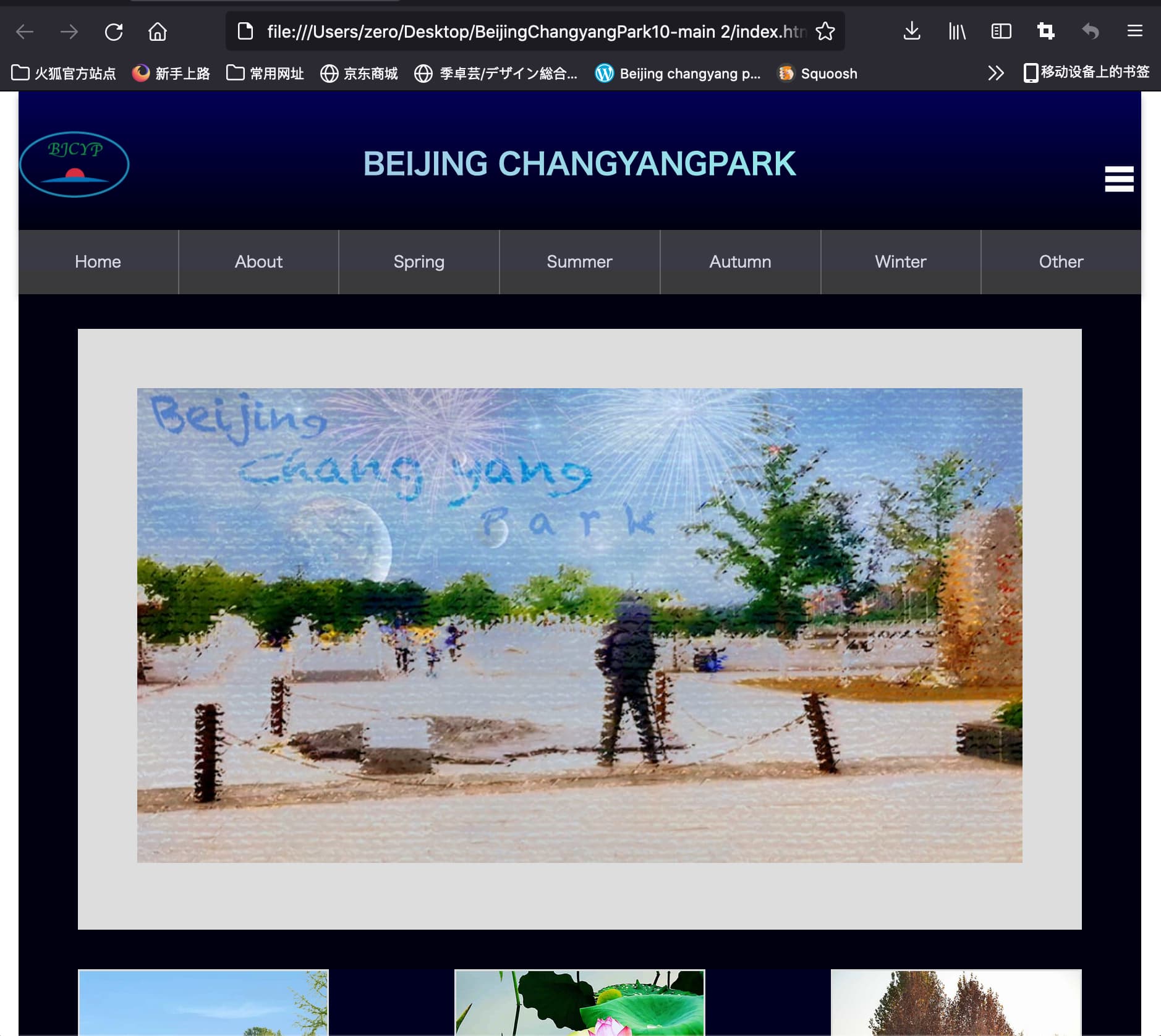
ウェブサイト TYPE1
- https://ki0722.github.io/BeijingChangyangParkType1/
ウェブサイト TYPE2 - https://ki0722.github.io/BeijingChangyangParkType2/
ウェブサイト TYPE3 - https://ki0722.github.io/BeijingChangyangParkType3/
2021.12.04~12.10
1.学位論文・作品等の本審査申請
wordで作ります。
- 学位論文・作品等の本審査申請
2022.01.06 ~2022.01.07 - 学位論文・作品等の審査
2022.01.17 ~2022.01.21
2.修了作品展について
AIで作ります。
- 期間:2022年 2月18日 - 2月27日
- 会場:九産大美術館
- 展示物の準備:PC , 説明パネル , 展示用レポート等
- デザイン領域展示に関わるサポート業務
- 2022年2月18日(金)~27日(日)
3.ウェブサイト調整
header位置,footer,message,aboutなど。。。
ウェブサイト TYPE1
- https://ki0722.github.io/BeijingChangyangParkType1/
ウェブサイト TYPE2 - https://ki0722.github.io/BeijingChangyangParkType2/
ウェブサイト TYPE3 - https://ki0722.github.io/BeijingChangyangParkType3/
2021.11.17~12.03
「主たる使用言語を定める」中国語
3つのサイトの位置付けを明確に
- Aboutのページに、サイトの主旨を記載
ウェブサイト TYPE1
- https://ki0722.github.io/BeijingChangyangParkType1/
ウェブサイト TYPE2 - https://ki0722.github.io/BeijingChangyangParkType2/
ウェブサイト TYPE3 - https://ki0722.github.io/BeijingChangyangParkType3/
3つのサイトを三部作とするために
- ヘッダー・フッターのデザインを統一
2021.11.16予備審査の発表は 30分 〜 45分
2021.11.06~11.11
予備審査のプレゼン
2021.10.29~11.05
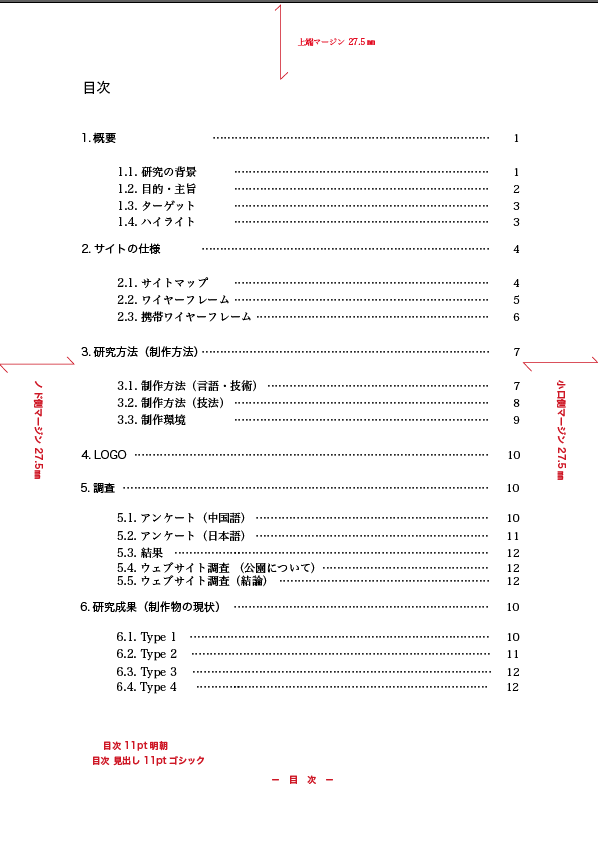
論文構成
季卓芸/論文構成
InDesignで。
2021.10.22~10.28
論文構成
季卓芸/論文構成
InDesign60ページぐらいです。
M申請書2021(R3)年改定
Type1,Type2,Type3ウェブサイト調整しました。
2021.10.15~10.21
論文構成
季卓芸/論文構成
InDesign60ページぐらいです。
1 1.背景
1.1.5.北京房山長陽公園への行き方 1.1.6.公園ルート紹介
2 4.webサイトについて
4.1. 公園ホームページのコンセプト 4.2. 公園をウェブページにする理由 4.3. ウェブサイトについて分析 4.4. ネットユーザーの評価
3 第5章まとめ
(北京長陽公園紹介と感想、 ウェブサイトについて)
4 第七章 作品概要
7.1. コンセプト 7.2. ウェブサイト作品紹介 7.2.1. Type1 7.2.2. Type2 7.2.3. Type3
書いています。
2021.10.08~10.14
1.webサイト編集
ウェブサイト TYPE2
- https://ki0722.github.io/BeijingChangyangPark4/
問題:
1。天気予報サイズはスマートフォン間に合わせるようにする場所どこ。
問題:
2.1拡大する ことが編集。
原因探しました。
横ずっと拡大している原因
flower.js/ rain.js/ leaves.js/のJS部分で
/* Position the leaf at a random location along the screen 将叶沿屏幕随机放置 写真のサイズ 例えば1024px(0,1024)*/ leafDiv.style.left = pixelValue(randomInteger(0, 1024));
前の「2056」は「1024」に変わって、横は大丈夫になります。
質問:
縦ずっと拡大している原因
でも、高さの数値を変更する位置が見つかりませんでした。
2.webサイト編集
ウェブサイト TYPE1
- https://ki0722.github.io/BeijingChangyangPark10/
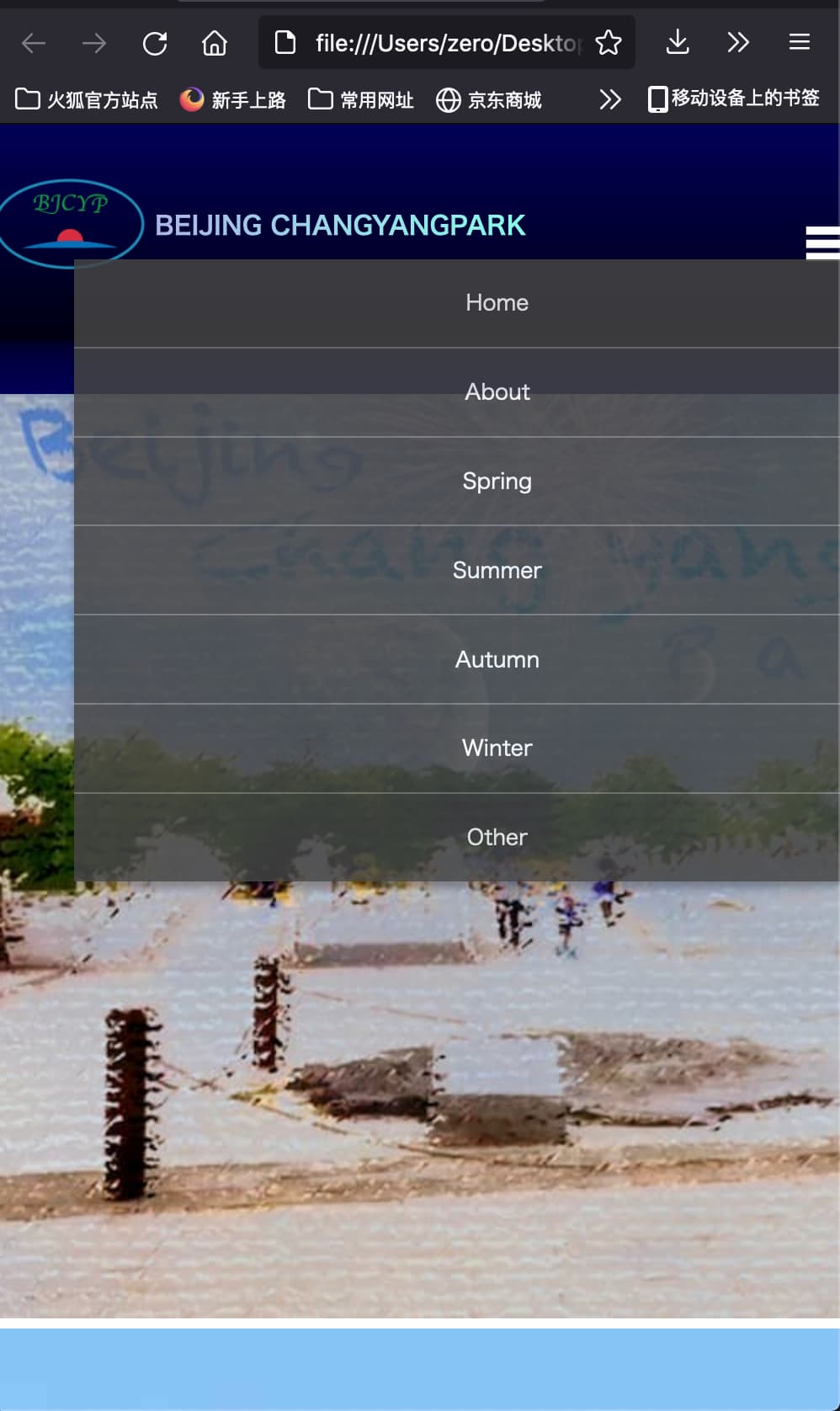
スマホについてメニュー編集
質問:
メニュー : 画面が小さくなり、メニューが自動的に出ますが、
ボタンをクリックしてメニューが出て欲しいです。
スマホ画面について写真サイズ
スマホになったとき、画面のデザイン自動的にパソコン同じデザインようにします。
3.webサイト編集
ウェブサイト TYPE3
- https://ki0722.github.io/BeijingChangyangPark9/
レイアウトの編集Indesignで
2021.10.01~10.07
1.作品レポート
Indesignで
1.背景
2.ウェブサイトについて分析
3.ネットユーザーの評価
書いています。
2.webサイト編集
ウェブサイト TYPE1
- https://ki0722.github.io/BeijingChangyangPark10/
1.Springページとotherページの写真
2.スマホについてメニュー編集
質問:
1.1aside場所下になりましたが、画面の右に欲しいです。
1.2スマホについてメニューのサイズ大きくなりたいです。画面に合わせるようにします。
3.webサイト編集
ウェブサイト TYPE2
- https://ki0722.github.io/BeijingChangyangPark4/
天気予報サイズ変わりました。
質問:
2.1拡大する ことが編集。
4.webサイト編集
ウェブサイト TYPE3
- https://ki0722.github.io/BeijingChangyangPark9/
レイアウトの編集Indesignで
2021.09.24~09.30
1.作品レポート
第四章 考察 について
Webサイトの調査と説明
Indesignで
2.レイアウトの編集Indesignで
2021.09.17~
2021.07.17~
1.作品レポート
2.Type 3 インターフェイスに「ページめくり」のプラグインを追加しました。 ページ増えています。
- https://ki0722.github.io/BeijingChangyangPark9/
"ページ増えています。"
3.TYPE4についてページJump
"参考"
3.TYPE4についてページJump
3.TYPE4sample(記録だけです)
"summer page OK"
全部sample
2021.07.10~07.16
1.作品レポート
目次
質問:公園ホームページ作る理由(公園季節)と 公園をウェブページにする必要がある理由/調査: メニューどの部分に入ったらいいですか。
"公園ホームページ作る理由(公園季節)"
"公園をウェブページにする必要がある理由/調査:"
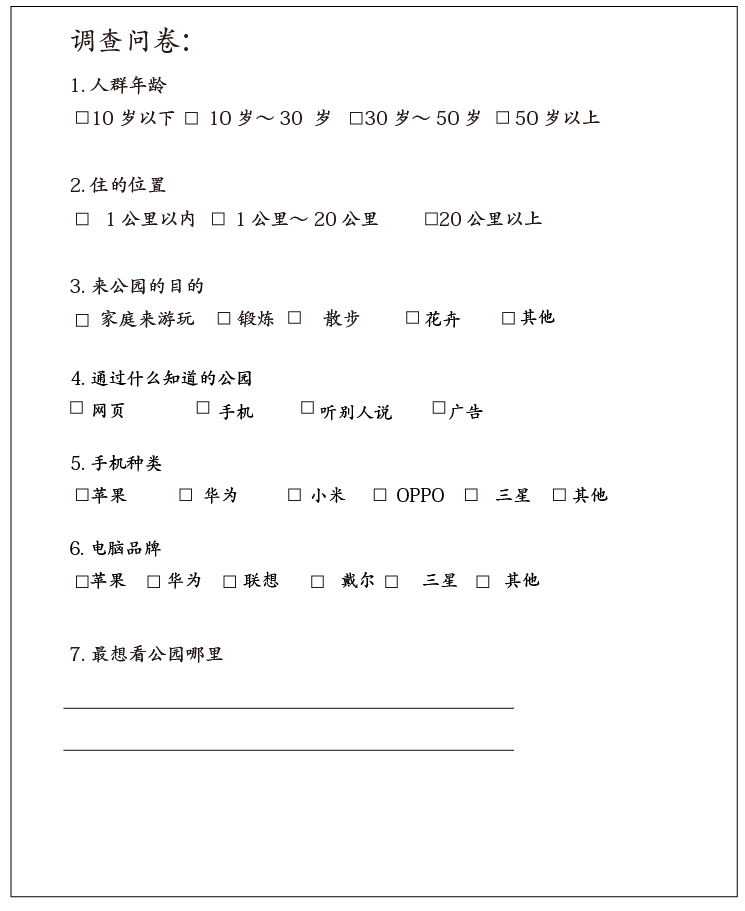
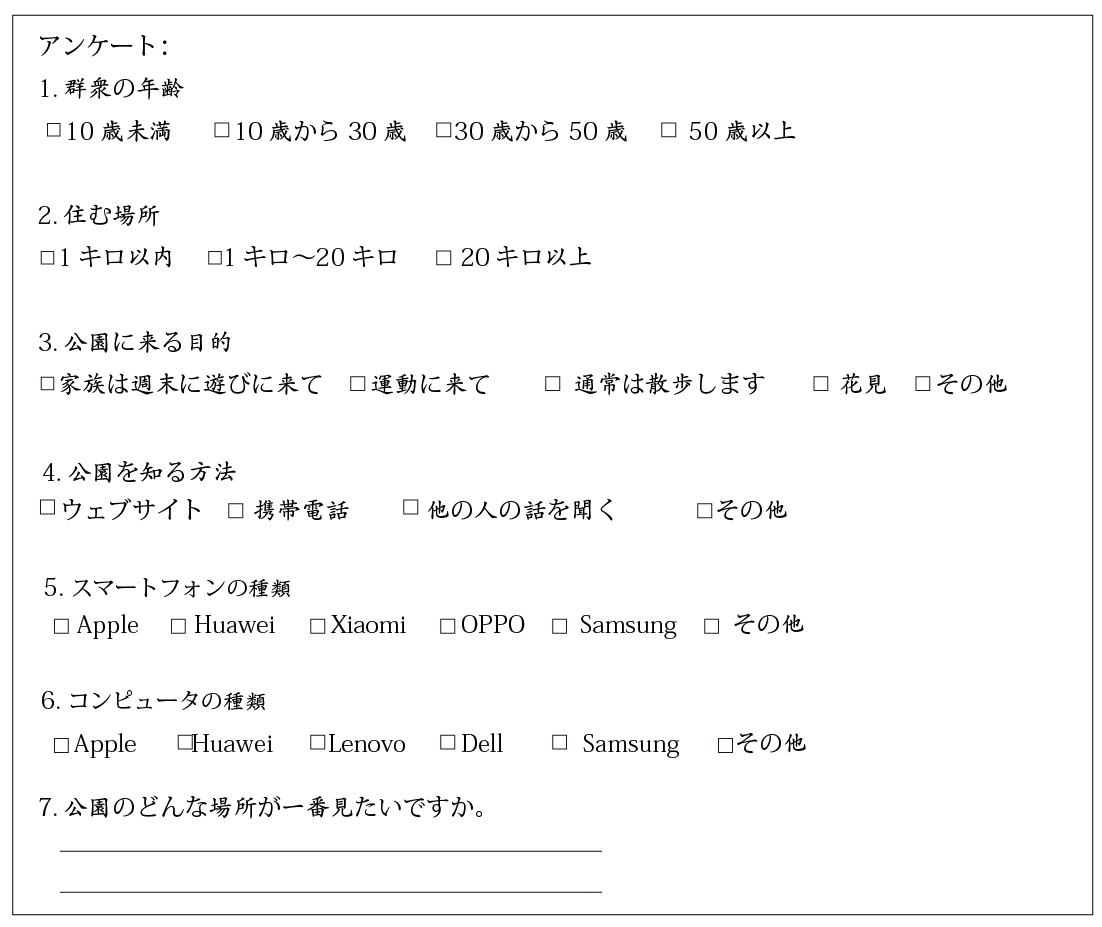
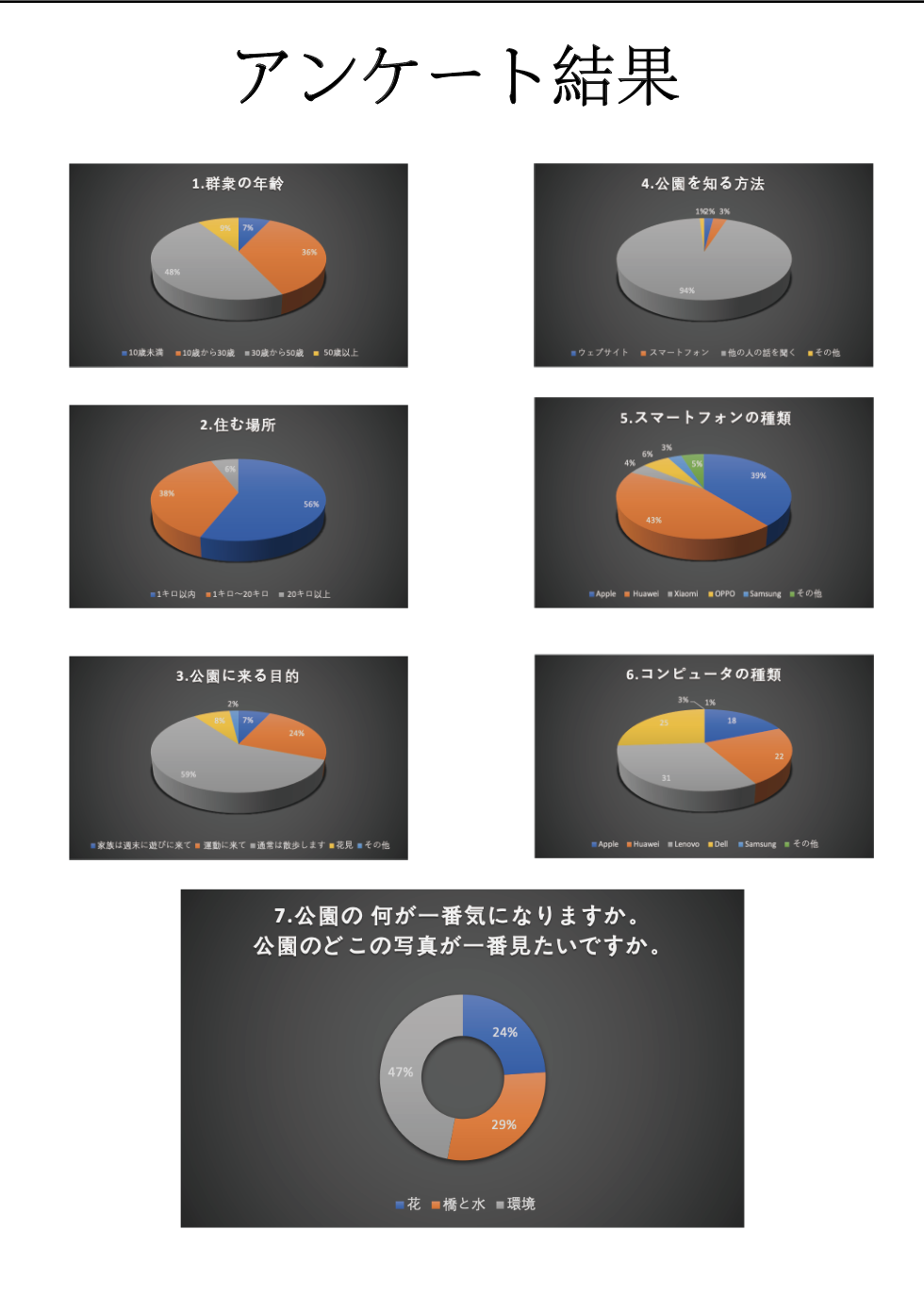
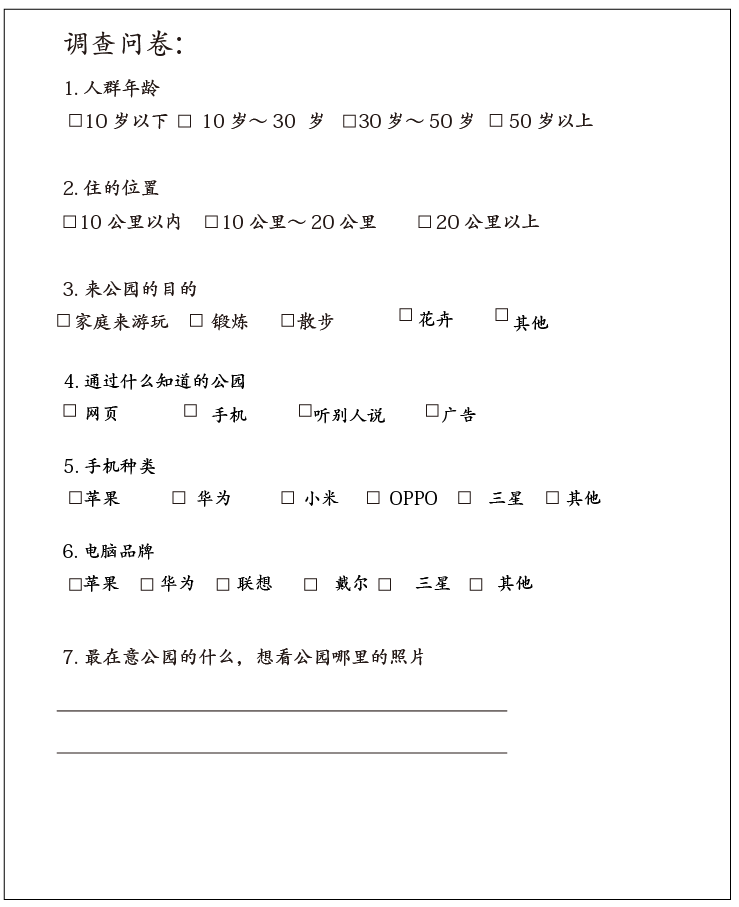
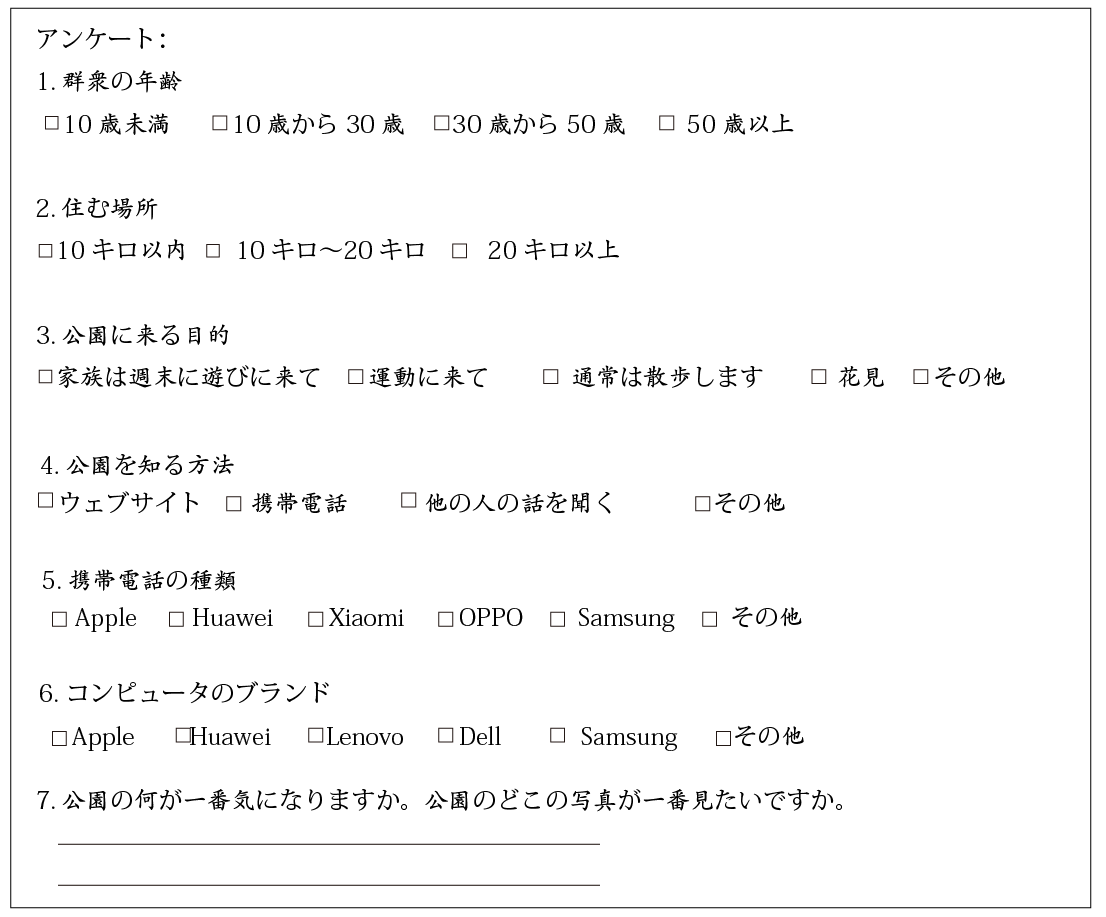
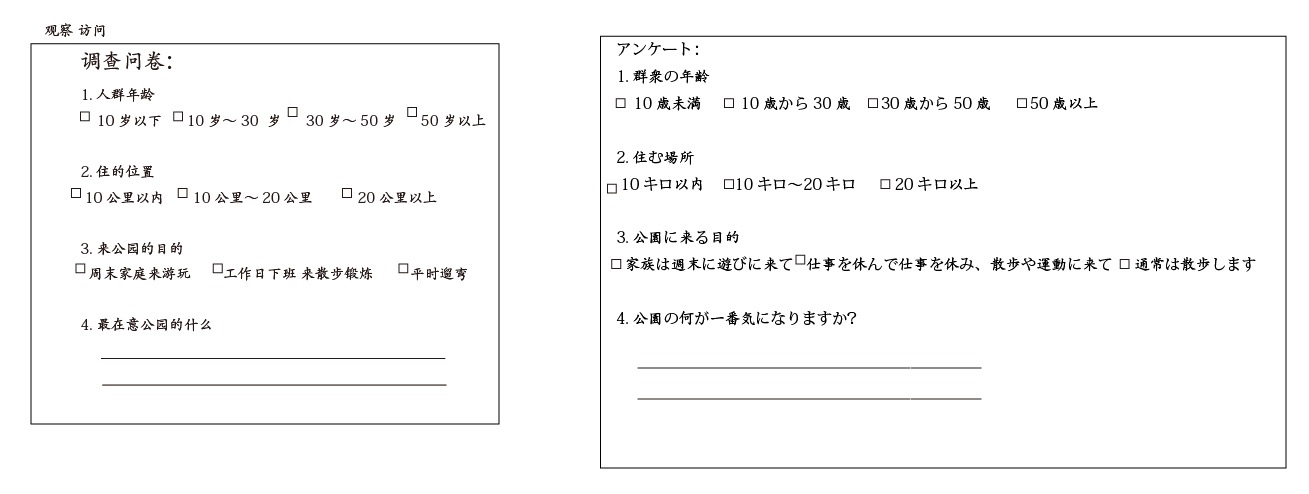
2.アンケート結果
"アンケート"
"アンケート結果"
参考
- https://design.kyusan-u.ac.jp/OpenSquareJP/?JavaScript/ImageSwitcher
- https://design.kyusan-u.ac.jp/OpenSquareJP/?JavaScript/Calendar
2021.07.02~07.09
"TYPE4"
HOME
SUMMER
- https://ki0722.github.io/BeijingChangyangPark11summer/
クリックして写真を変更します。 - https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/WebGL_Ripples
"参考2" - "画像に簡単にアニメーションをつけるcurtain.js
https://bagelee.com/design/javascript/add_animation_to_images_using_curtain_js/"- https://www.curtainsjs.com/examples/simple-plane/index.html
https://github.com/martinlaxenaire/curtainsjs/blob/master/examples/simple-plane/js/simple.plane.setup.js - https://www.curtainsjs.com/examples/asynchronous-textures/index.html
https://github.com/martinlaxenaire/curtainsjs/blob/master/examples/asynchronous-textures/js/async.textures.setup.js
- https://www.curtainsjs.com/examples/simple-plane/index.html
更新ウェブサイト Ver.2
aboutページ作って、新しい映像を作った、入りました。
2021.06.19~07.01
更新
1. ウェブサイト Ver.2
2.sample
2021.06.11~06.18
更新
1. ウェブサイト Ver.2
- https://ki0722.github.io/BeijingChangyangPark4/
メニューを変更します。
文章の位置を調整することができます。でも、
問題1:スマホとノートパソコンについて、ダメになりました。 前天気予報の位置大丈夫でしたが、現在も問題になっています。
はじめに、HTMLファイルの<head>内に<meta>タグを使って、 以下の記述を追加します。 <meta name="viewport" content="width=device-width, initial-scale=1.0">
問題2:buttonの場所でSpring.htmlページに移動したいです。
- "button"
- https://jajaaan.co.jp/css/button/
button作る原因は見にやすいです。
- https://jajaaan.co.jp/css/button/
2. ウェブサイトVer.4
Home page
- mouse更新
- "画像に簡単にアニメーションをつけるcurtain.js"
https://bagelee.com/design/javascript/add_animation_to_images_using_curtain_js/
問題3: 動く感じが説明のようにやってみますが、まだできません。
"ホームページ"
- https://www.curtainsjs.com/examples/simple-plane/index.html
https://github.com/martinlaxenaire/curtainsjs/blob/master/examples/simple-plane/js/simple.plane.setup.js
"ホーム以外ページ" - https://www.curtainsjs.com/examples/multiple-textures/index.html
参考
- スマホとパソコン画面自動的調整参考
- マウスのデザインです。
- マウスhttps://design.kyusan-u.ac.jp/OpenSquareJP/?CSS/Tips
- https://www.museum-kawakyu.jp
- http://robinmastromarino.com/
"https://chordbook.com/guitar-scales/" - https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/ModalWindow
- https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/Slider
- https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/WebGL_Ripples
- https://www.museum-kawakyu.jp/
- "button"
- "mouse"
- "画像に簡単にアニメーションをつけるcurtain.js
https://bagelee.com/design/javascript/add_animation_to_images_using_curtain_js/"- https://www.curtainsjs.com/examples/simple-plane/index.html
https://github.com/martinlaxenaire/curtainsjs/blob/master/examples/simple-plane/js/simple.plane.setup.js - https://www.curtainsjs.com/examples/asynchronous-textures/index.html
https://github.com/martinlaxenaire/curtainsjs/blob/master/examples/asynchronous-textures/js/async.textures.setup.js
- https://www.curtainsjs.com/examples/simple-plane/index.html
curtain.js
- 普通の画像がまるでカーテンのようにふりふりと風になびくアニメーションをつけたり、画像を水面に見立て、ブヨブヨとマウスカーソルに合わせて動いたり…。curtain.jsを使うと簡単に画像に対して様々な目新しいアニメーションをつけることができます。
- curtain.jsとは
curtain.jsは小さいvanilla WebGL JavaScriptのライブラリです。3Dのインタラクションやアニメーションを作ることができます。
HTMLの画像を含んだ要素を3DのWebGLテクスチャーplaneに変換し、shadersを使い、アニメーションを加えることができるようにしています。それぞれのplaneの大きさやpositionはCSSで変更することができるので、楽に配置変更サイズ変更をすることができます。
3.ウェブサイト調査(まだ考え中です。)
- 公園について:
JAPAN- 1.http://www.hanakoen.com/
- 2.http://kanatakenosato.jp
- 3.https://www.showakinen-koen.jp/
- 4.https://hitachikaihin.jp/
- 5.https://tsumugiweb.com/2020/06/01/minnanokouen-hp/
- 6.https://www.shinrinkoen.jp/
- 7.https://uminaka-park.jp/
- 8.https://www.tokyo-park.or.jp/
- 9.https://www.huistenbosch.co.jp/
CHINA - 10.http://www.capg.org.cn/
- 11.http://www.bjjspark.com/index.jhtml
- 12.https://www.beihaipark.com.cn/
- 13.http://www.tiantanpark.com/
- 14.
- 15.
- 動く、機能性について:
2021.06.04~06.11
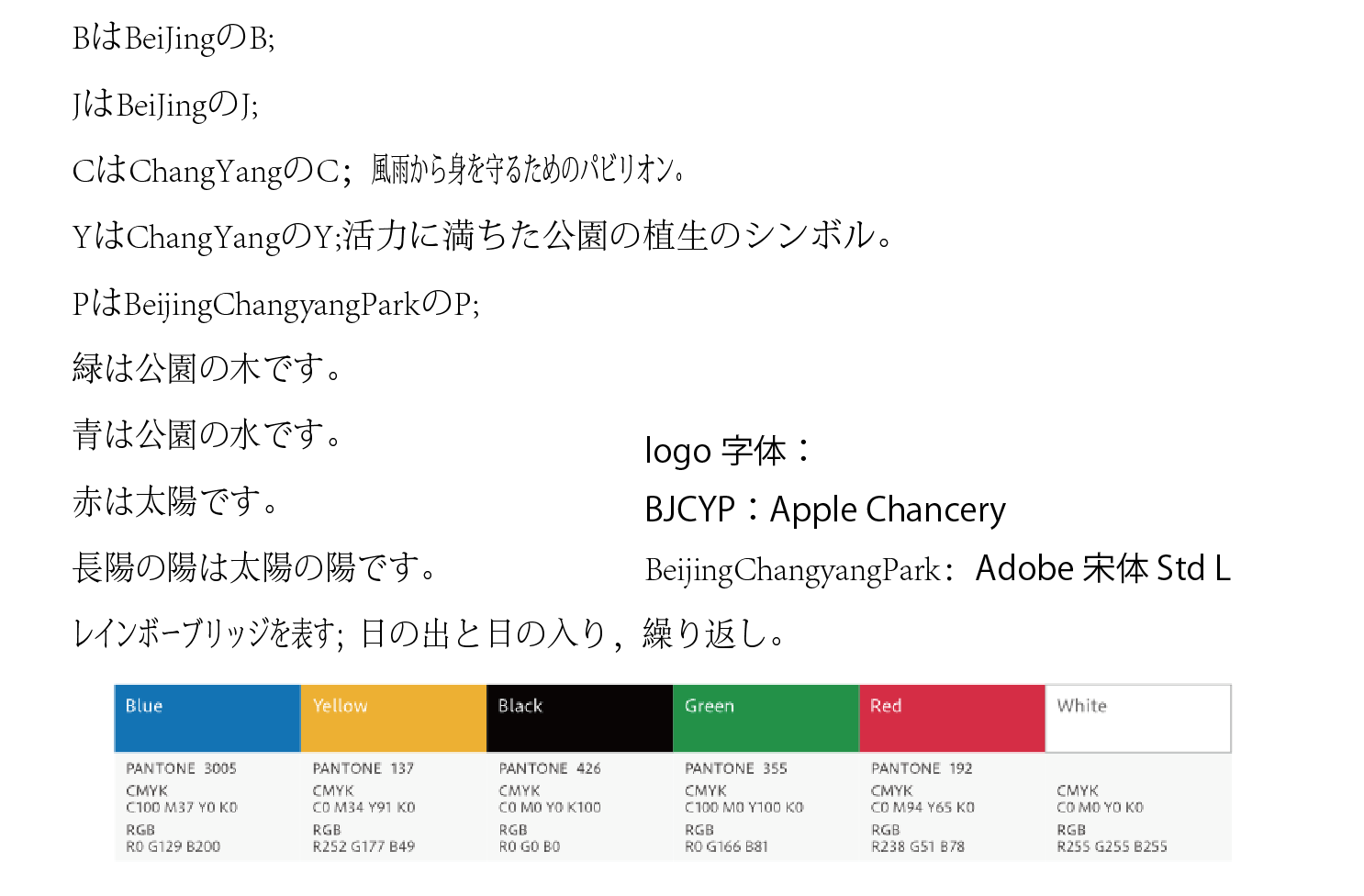
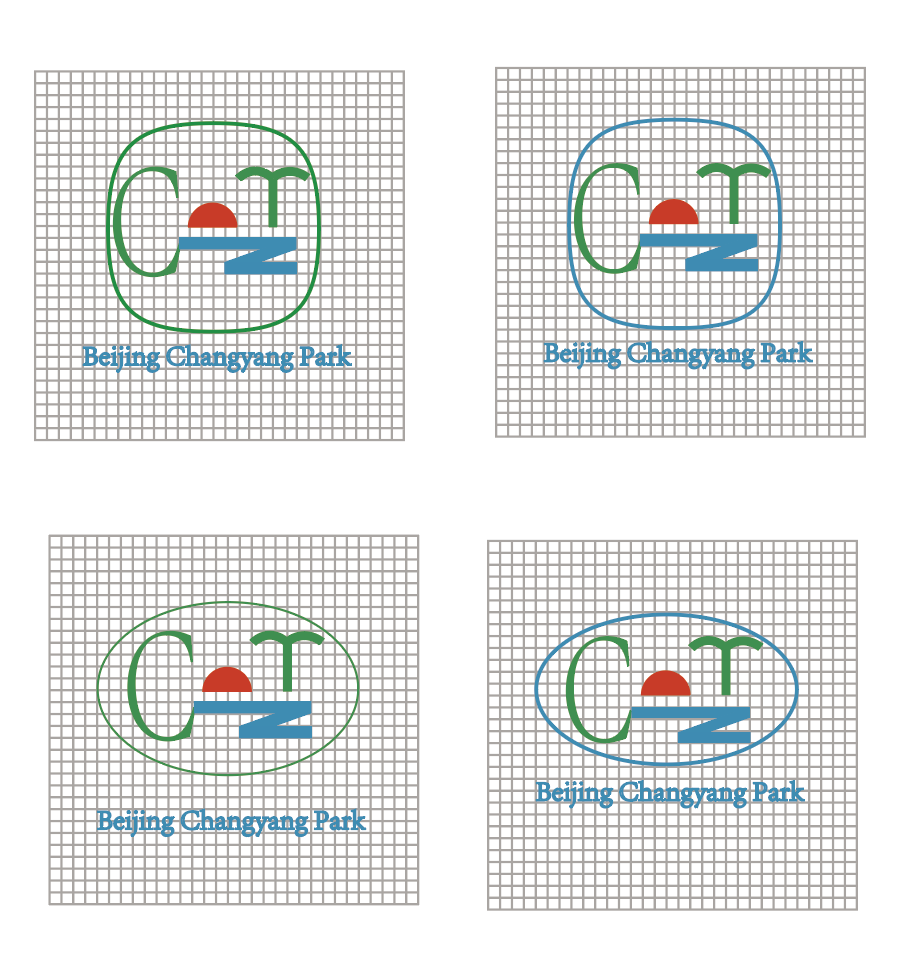
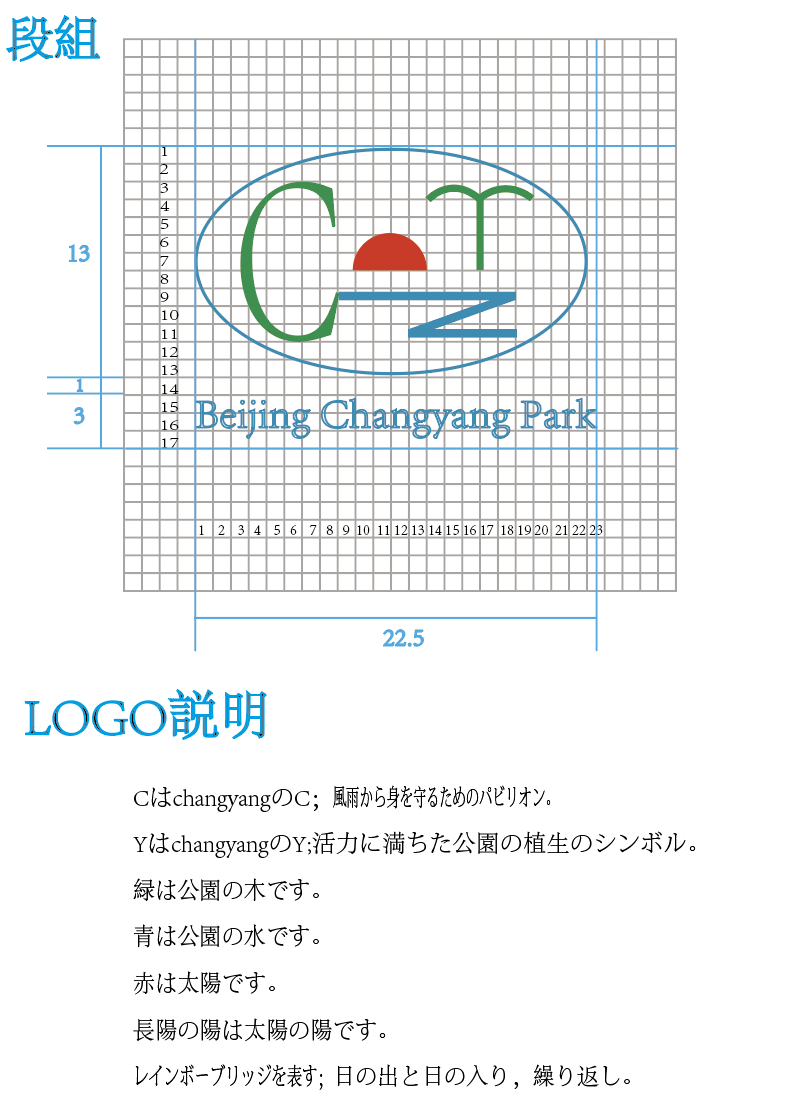
1.LOGO
2.アンケート
3.卒研プレゼン
- 予備審査の発表は 30分 〜 45分
季卓芸/論文構成
更新ウェブサイトlogoと「BeijingChangyangPark」比例で拡大すると縮小自動的に変更します。
天気予報が調整します。
4.更新ウェブサイトlogoと背景色と天気予報場所とlogo、メニュー位置
Ver.3
本の感じでページを動かします。
- インターフェイスに「ページめくり」のプラグインを追加しました。
9-https://ki0722.github.io/BeijingChangyangPark9/
Ver.2
4-https://ki0722.github.io/BeijingChangyangPark4/
"参考:
ButtonAnimation
ハンバーガーアイコンをCSSでアニメーションさせています。"
DEMO:-https://koichi-inoue.github.io/Navi-ButtonAnimation/
CODE:-https://github.com/koichi-inoue/Navi-ButtonAnimation
Ver.1
-メニューの機能強化と天気予報のプラグインを追加しました。。
10-https://ki0722.github.io/BeijingChangyangPark10/
参考天気予報
参考色CSS
2021.05.29~6.4
1. アンケート
このアンケートを公園来場者100人を目標に6月末までに実施。
2.ウェブサイト
新しいウェブサイト Ver.4
Home page
- https://ki0722.github.io/BeijingChangyangPark11home/
page - 質問1
上の空白が多すぎます
- 質問2
ページ比例で拡大する ことができますが、ページ比例で縮小できません。
"参考" - https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/ModalWindow
- https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/Slider
- https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/WebGL_Ripples
- https://www.museum-kawakyu.jp/
更新
更新ウェブサイト Ver.3
本の感じでページを動かします。
- インターフェイスに「ページめくり」のプラグインを追加しました。
ホームページと"更新Spring page と Winter page"9-https://ki0722.github.io/BeijingChangyangPark9/
問題
Webページに動画リンクのhtmlを書く方法 です。 - https://v.douyin.com/euU5qfW/
-<embed src=" https://v.douyin.com/euU5qfW/ " rel="external nofollow" width="480" height="400" type="application/x-shockwave-flash"> </embed>
作品説明
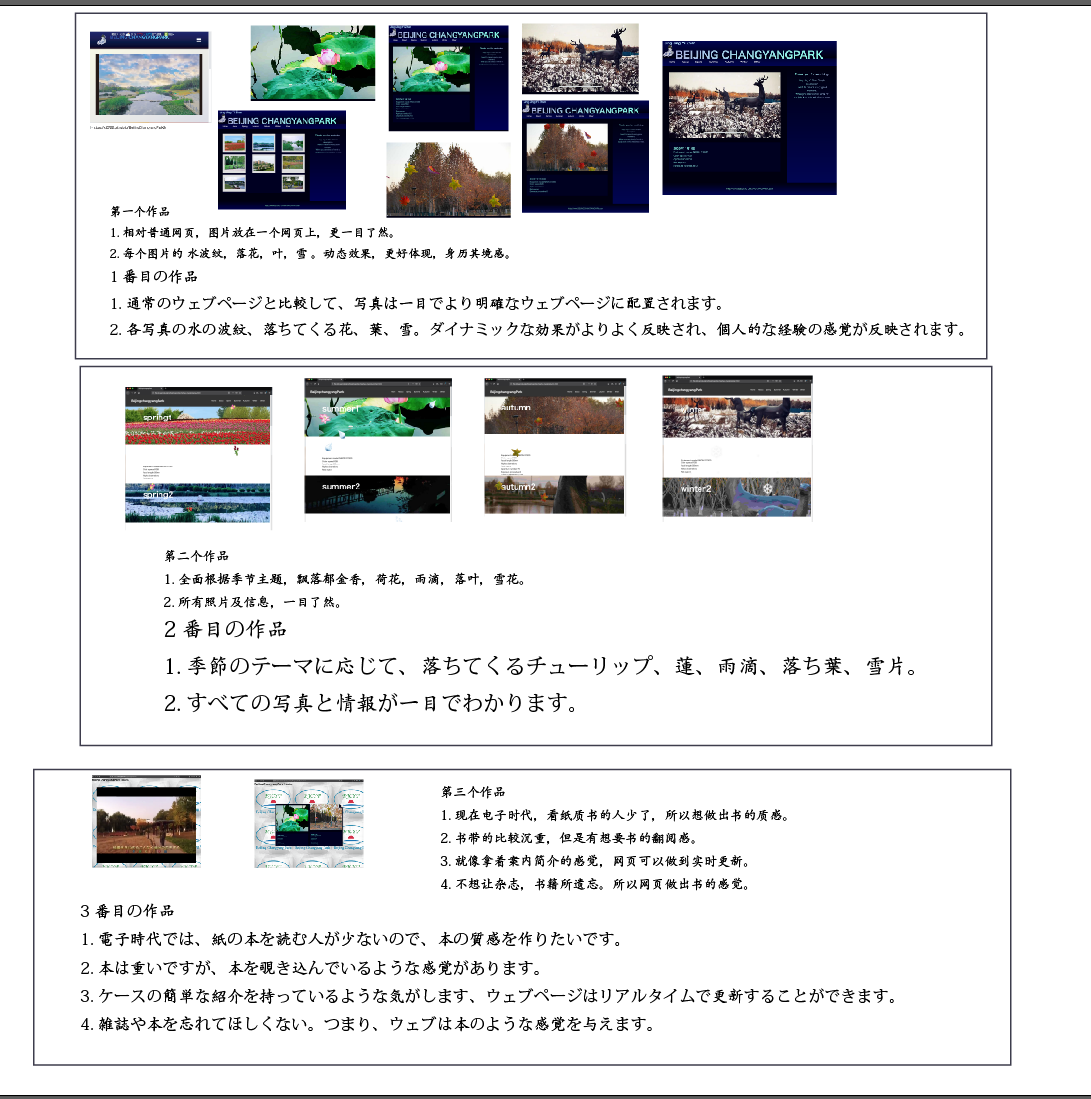
- 1.電子時代では、紙の本を読む人が少ないので、本の質感を作りたいです。
- 2.本は重いですが、本を覗き込んでいるような感覚があります。
- 3.ケースの簡単な紹介を持っているような気がします、ウェブページはリアルタイムで更新することができます。
4-.雑誌や本を忘れてほしくない。つまり、ウェブは本のような感覚を与えます。
ウェブサイト Ver.2
- ホームページ:写真の spring、summer などの文字から それぞれのページへリンクしています。
- その他のページ:通常のメニュー動作です。
- ページの演出
- spring:チューリップ花
- summer:雨とハスの花
- autumn:葉
- winter:雪の花
4-https://ki0722.github.io/BeijingChangyangPark4/
作品説明
- 1.季節のテーマに応じて、落ちてくるチューリップ、蓮、雨滴、落ち葉、雪片。
- 2.すべての写真と情報が一目でわかります。
ウェブサイト Ver.1
-メニューの機能強化と天気予報のプラグインを追加しました。。
10-https://ki0722.github.io/BeijingChangyangPark10/
作品説明
- 1.通常のウェブページと比較して、写真は一目でより明確なウェブページに配置されます。
- 2.各写真の水の波紋、落ちてくる花、葉、雪。ダイナミックな効果がよりよく反映され、個人的な経験の感覚が反映されます。
2021.05.22~5.28
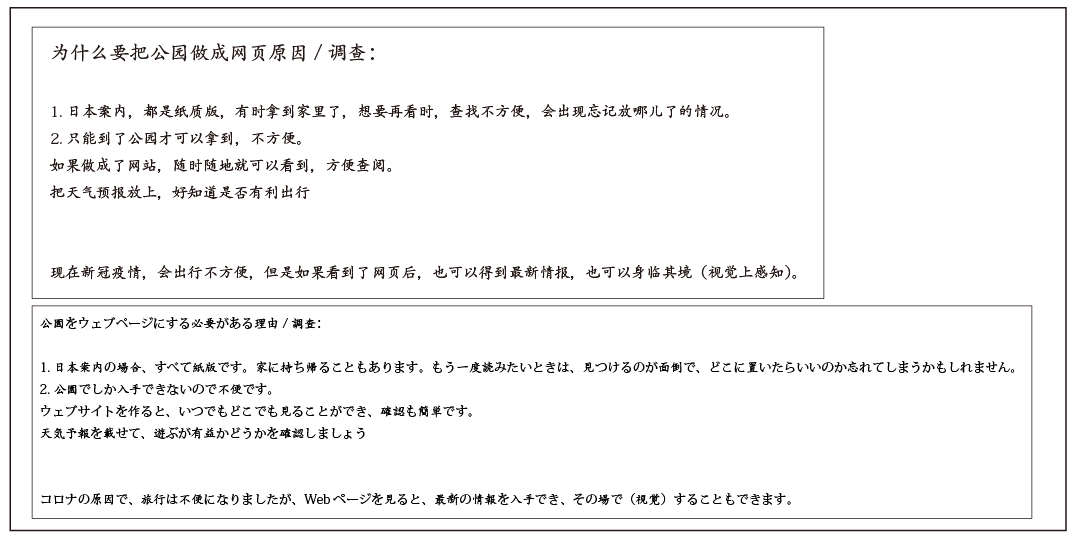
1.公園ホームページ作る理由(公園季節)
2. 公園をウェブページにする必要がある理由/調査:
3. アンケート
4. logoの制作(継続)
logoの説明
5. ウェブサイト Ver.3
本の感じでページを動かします。
ホームページとspringページだけでサンプルを作りました。
9-https://ki0722.github.io/BeijingChangyangPark9/
作品説明
- 1.電子時代では、紙の本を読む人が少ないので、本の質感を作りたいです。
- 2.本は重いですが、本を覗き込んでいるような感覚があります。
- 3.ケースの簡単な紹介を持っているような気がします、ウェブページはリアルタイムで更新することができます。
4-.雑誌や本を忘れてほしくない。つまり、ウェブは本のような感覚を与えます。
6. 更新ウェブサイト Ver.2
springチューリップ花、summer雨とハスの花、autumn葉、 winter雪の花全面的に落ちる。
4-https://ki0722.github.io/BeijingChangyangPark4/
- ホームページ:写真の spring、summerなどをクリックしてspringページになります。
- 他のページはメニューが普通メニューです。
作品説明 - 1.季節のテーマに応じて、落ちてくるチューリップ、蓮、雨滴、落ち葉、雪片。
- 2.すべての写真と情報が一目でわかります。
7.ウェブサイト Ver.1
メニューの機能と天気予報を増えています.
下部分で写真もメニューの機能です。
10-https://ki0722.github.io/BeijingChangyangPark10/
8-https://ki0722.github.io/BeijingChangyangPark8/
作品説明
- 1.通常のウェブページと比較して、写真は一目でより明確なウェブページに配置されます。
- 2.各写真の水の波紋、落ちてくる花、葉、雪。ダイナミックな効果がよりよく反映され、個人的な経験の感覚が反映されます。
8. 作品説明
2021.05.14~5.21
1. logoの制作(継続)
参考:https://participation.tokyo2020.jp/jp/data/subbrand-usage-guidelines.pdf
2. 研究報告作っています。
3. 新しいホームページを作ります。
メニューとページ動きを組み合わせる表現します。
- https://ki0722.github.io/6-JQ_TurnJS-main/
homeとspring(写真自動的動きます)だけです。7-https://ki0722.github.io/BeijingChangyangPark7/
下部分で写真もメニューの機能です。
8-https://ki0722.github.io/BeijingChangyangPark8/
問題
<div class="BOX">
<a href="spring_07.html">
<img src="images/spring/spring_07.jpg">
</a>
</div>
この部分は消したいですが、消したら、aside部分白くなります。
| bug |
更新。
ホームページ、spring、autumn葉全面的落ちる、 winter雪の花全面的に落ちる。
ホームページ:写真の spring、summerなどをクリックしてspringページになります。
他のページはメニューが普通メニューです。
4-https://ki0722.github.io/BeijingChangyangPark4/
2021.05.07~5.13
logoを作って、ページめくりホームページ。
NavigationDesign
- https://design.kyusan-u.ac.jp/OpenSquareJP/?NavigationDesign
- https://koichi-inoue.github.io/Navi-ToggleBasic2/#
- https://koichi-inoue.github.io/Navi-Drawer/#
レスポンシブデザイン
- https://design.kyusan-u.ac.jp/OpenSquareJP/?ResponsiveDesign
- https://formstone.it/components/navigation/demo/#
MaterialDesign
https://design.kyusan-u.ac.jp/OpenSquareJP/?MaterialDesign
薄い本の感じです。
2) 写真集の「ページめくり」を進化させたWeb特有のトランジション
- https://www.kyusan-u.ac.jp/nyushi/ebook/pamph/001/HTML5/pc.html#/page/10
eg: - https://www.17sucai.com/pins/demo-show?id=8502(重要)
- https://design.kyusan-u.ac.jp/OpenSquareJP/?Web%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E6%BC%94%E7%BF%92/2021/0427
- http://www.turnjs.com/
2021.04.23
情報デザイン研究II
- https://p5js.org/examples/dom-input-and-button.html
- https://p5js.org/examples/drawing-continous-lines.html
- https://p5js.org/examples/objects-objects-2.html
- https://p5js.org/examples/input-mouse-2d.html
- https://p5js.org/examples/input-clock.html
- https://p5js.org/examples/input-easing.html
- https://design.kyusan-u.ac.jp/SampleSite/p5js_animation3/
- http://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/UI_Draggable
tianqi
- https://blog.csdn.net/qq_39019822/article/details/85248755
- https://www.tianqi.com/plugin/
サンプルの例: - https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/Slider
- 2https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/OKZoom
- 3https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/Tubular
- 4https://design.kyusan-u.ac.jp/OpenSquareJP/?jQuery/Parallax
薄い本の感じです。
2) 写真集の「ページめくり」を進化させたWeb特有のトランジション
2021.04.16
いくつかの作品の構想を多く設計します。
全部
1
2
3
4
5
- https://www.aircord.co.jp/careers
- https://www.m-trust.co.jp さくら動き感じ
- https://scramble-stadium.tokyo 公園